哪些外贸网站建设趋势将主导2022年?外贸网站设计公司应该熟悉哪些风格和技术,以便网站设计作品全年保持新鲜和现代感?
让我们深入探讨2022年的一些外贸网站设计趋势。我们将着眼于2021年末开始出现的趋势,这些趋势是来年奠定基础的明确候选者,以及一些即将流行的趋势设计。
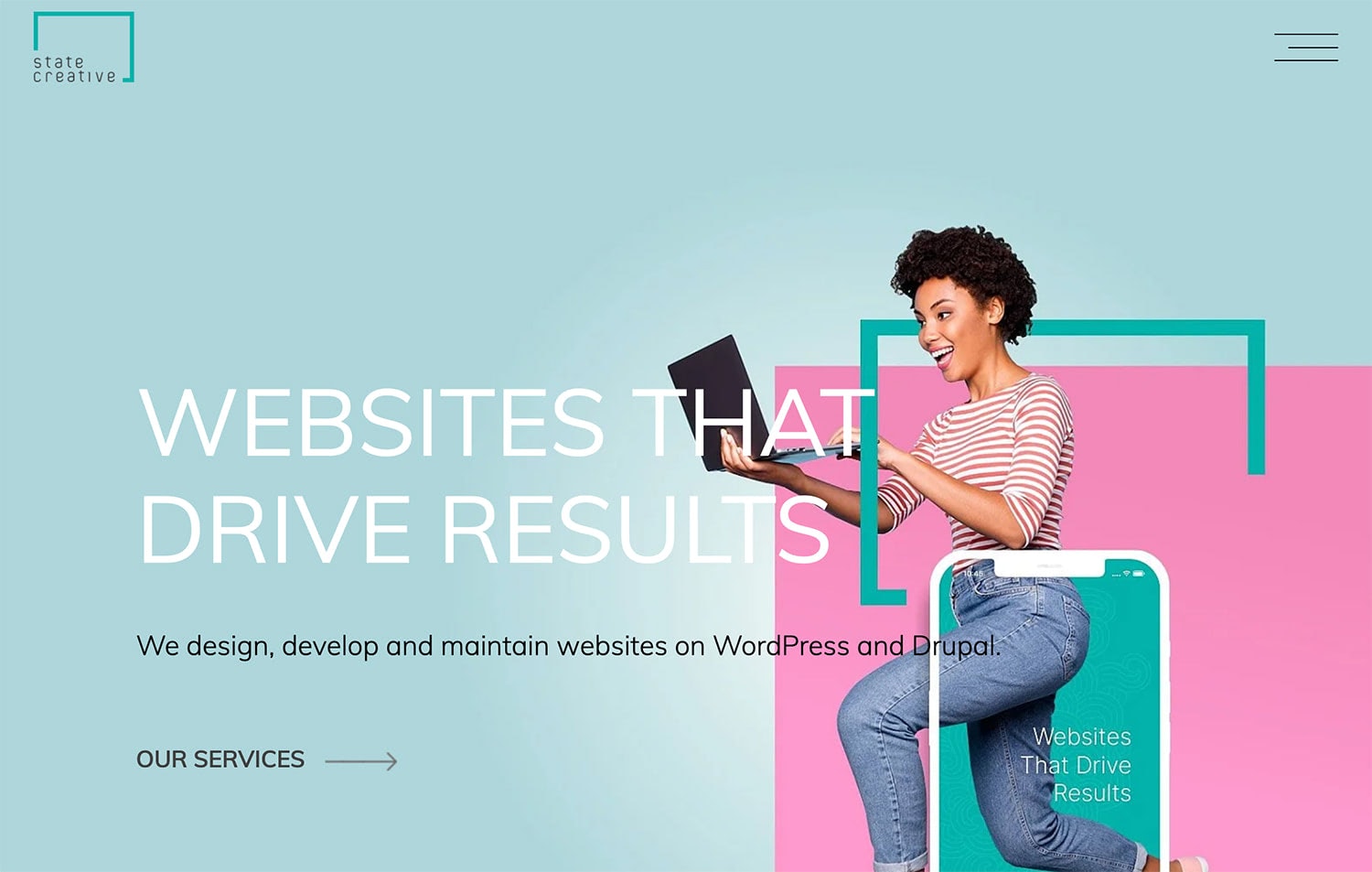
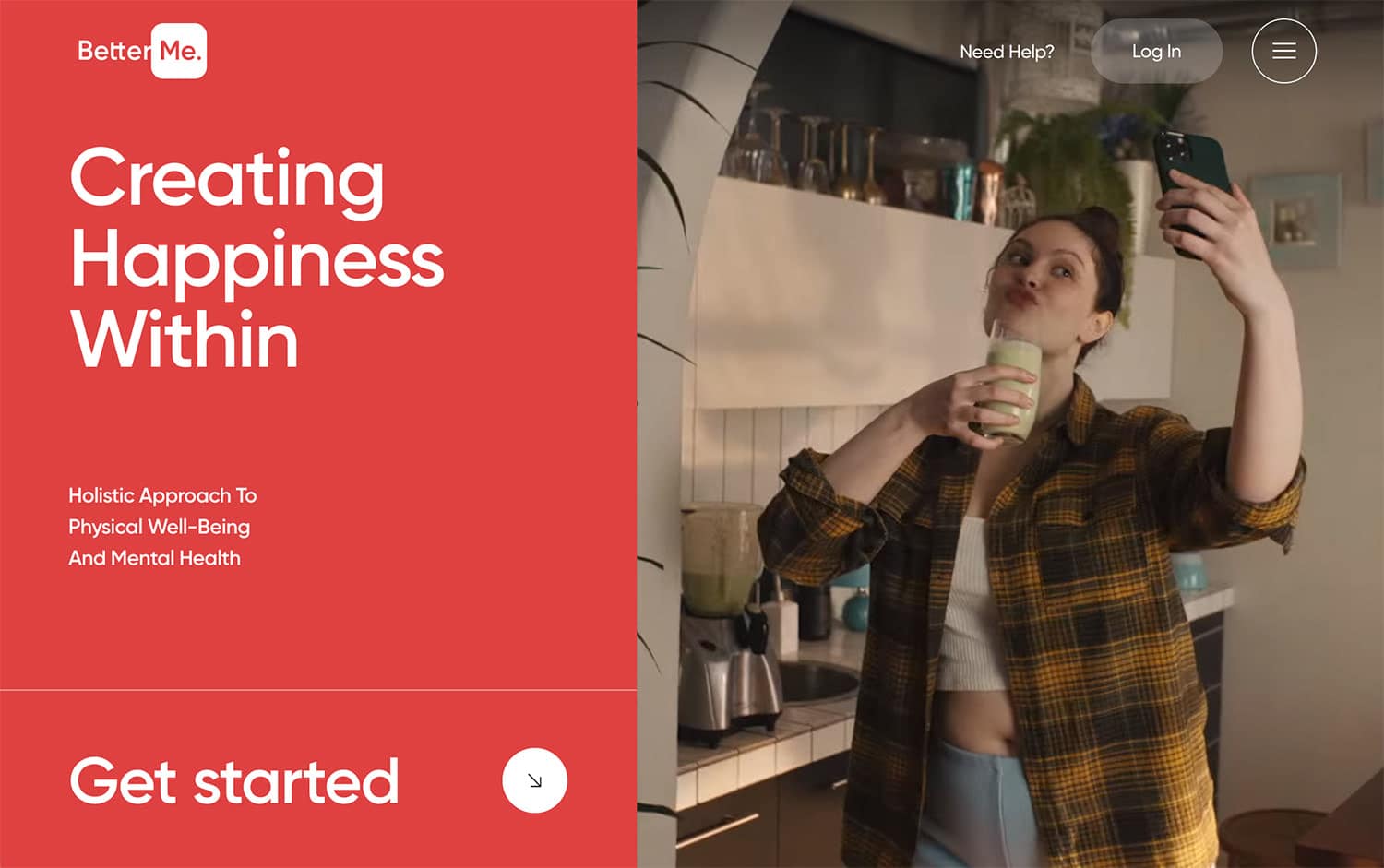
1. 有趣、乐观的设计

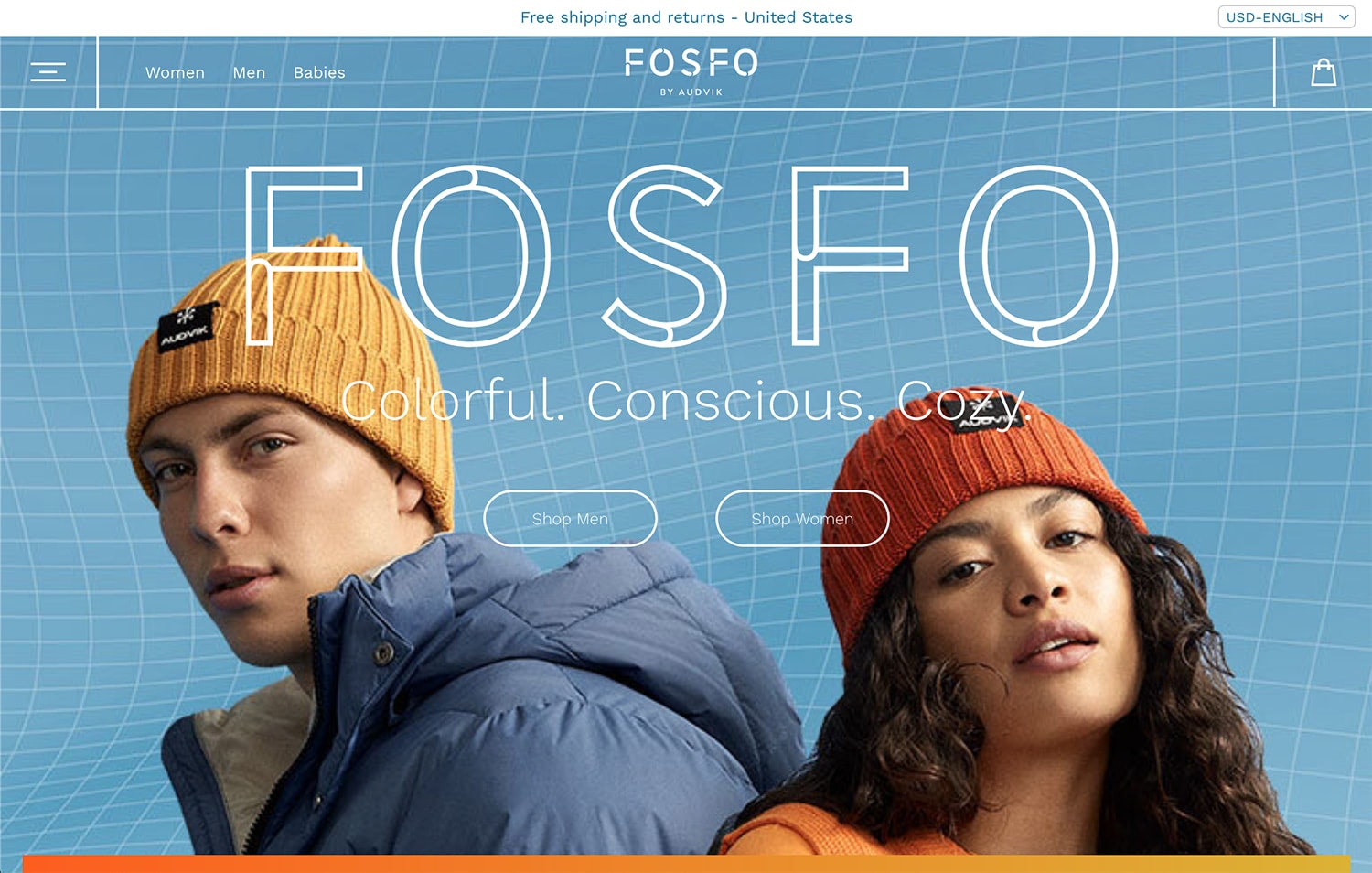
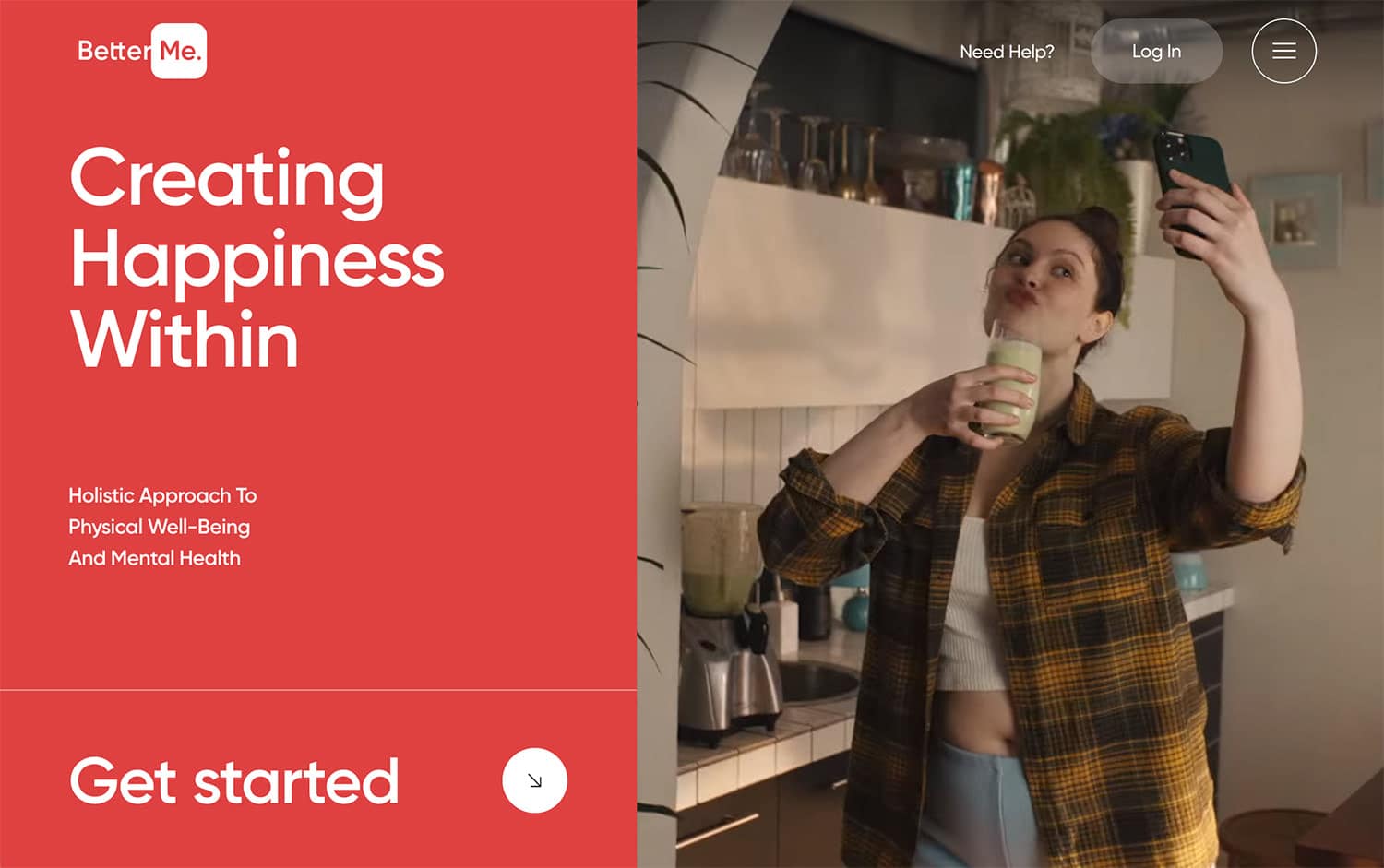
时髦的形状、颜色,甚至面孔都可以带来很多乐趣。设计师正在使用网页设计趋势,从外贸企业官网到电子商务的所有内容提供有趣、乐观的设计。这些设计的共同点是它们为世界注入了一点额外的快乐。

没有什么比笑脸更能表达乐观了。正确的图像是描绘这种氛围并利用这种网站设计趋势的简单方法。注意摄影和整体图像,并寻找与虚拟观众相关的面孔。
在经历了全球健康大流行的过去几年之后,设计师们正在为设计项目增添一些额外的乐趣和精力。这就是我们现在都需要的感觉。

有趣和乐观被注入以面孔为特征的图像、较浅的字体和有趣的字体,以及散发出积极情绪的颜色。为了充分利用这一趋势,请考虑较轻的元素并避免使用较重的字体或颜色选择。
2. 黑白配色方案

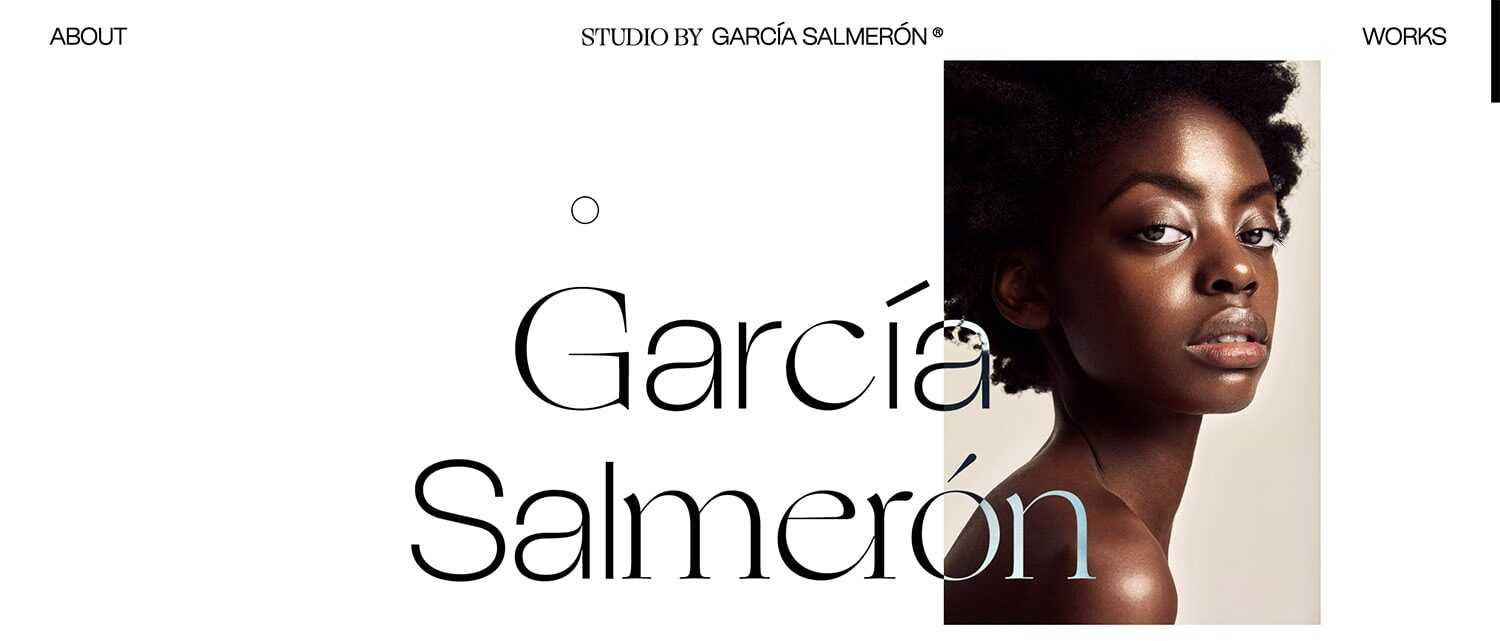
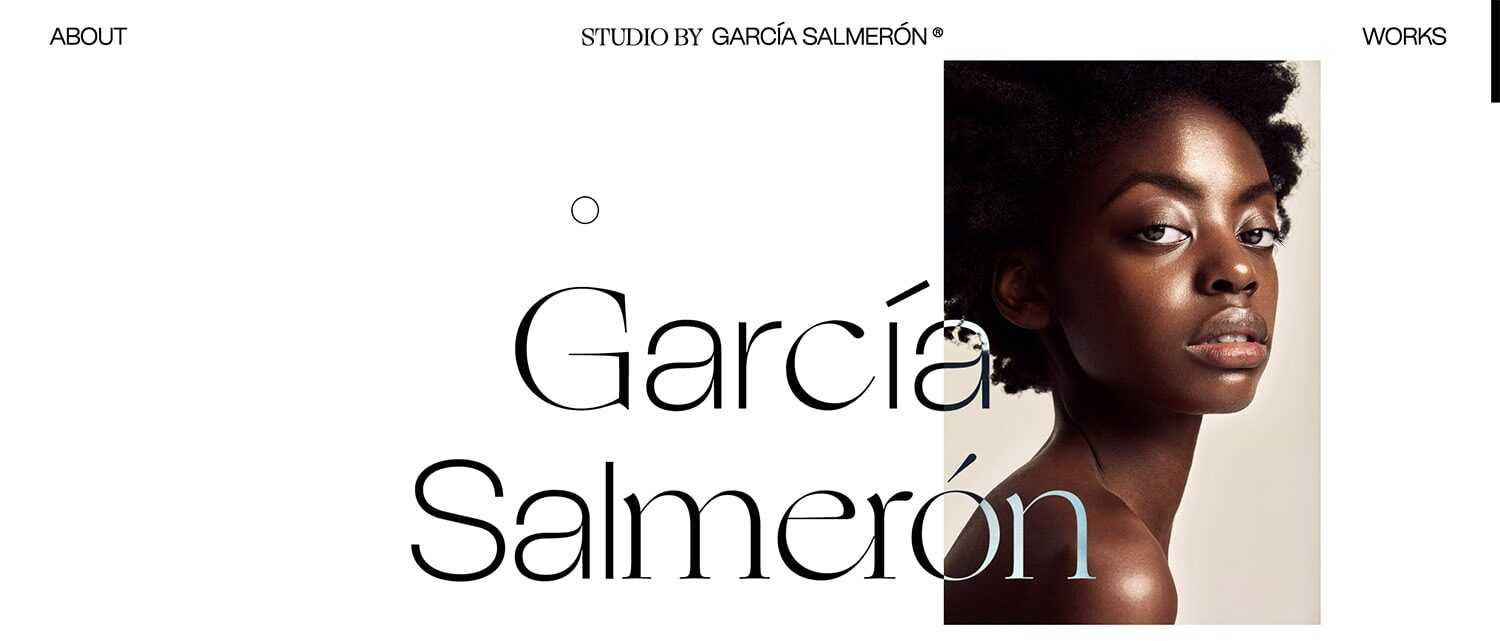
黑色和白色配色方案是今年最鲜明、最美丽的设计趋势。没有颜色,你真的必须在限制范围内思考和设计。虽然这听起来有点吓人,但它可以释放并帮助激发创造力。另外,结果绝对是惊人的。

也许在世界大事的另一个迹象中,黑白配色几乎无处不在。这种鲜明的审美表明有多少设计师可能会关注简单和鲜明。
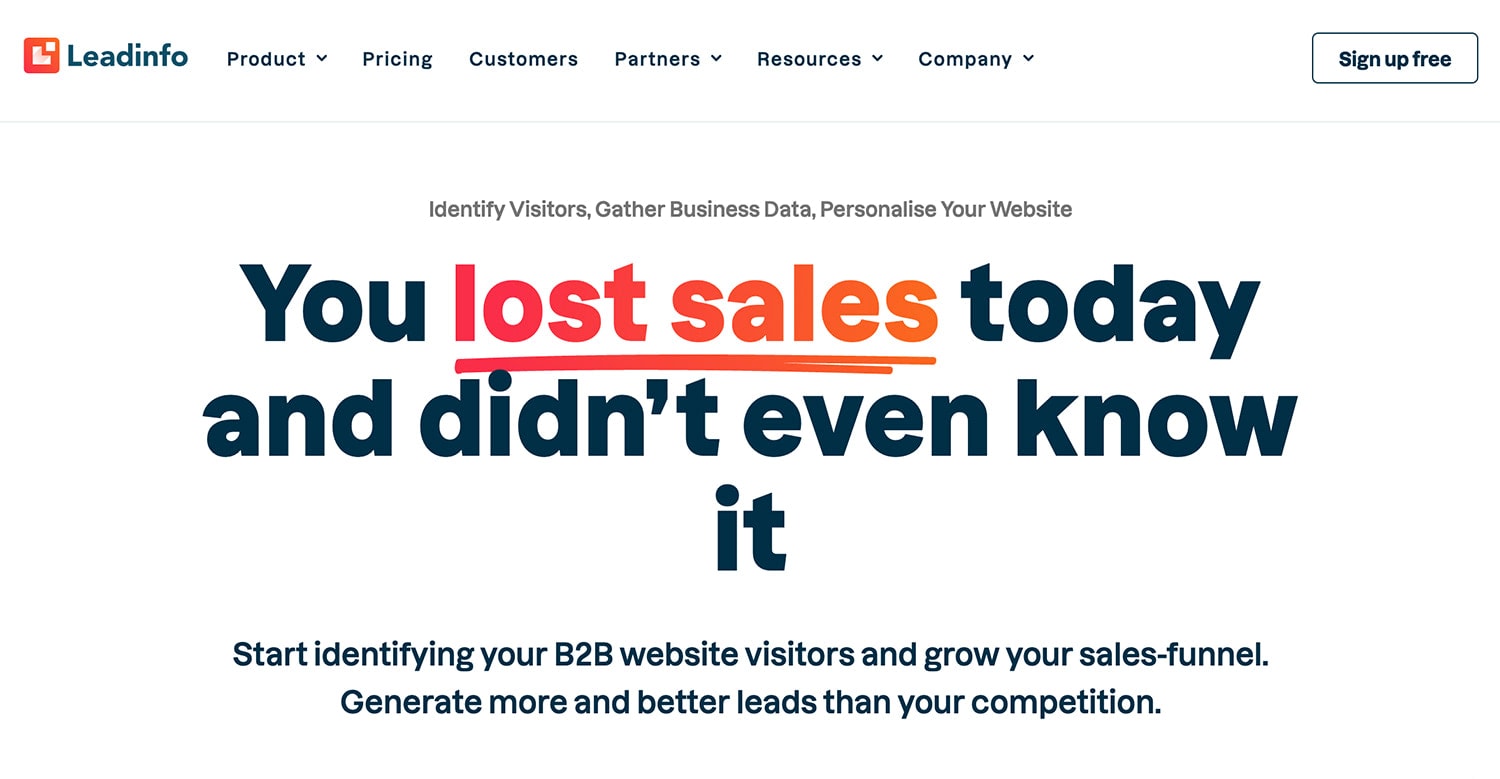
3. 大胆和实验性的排版

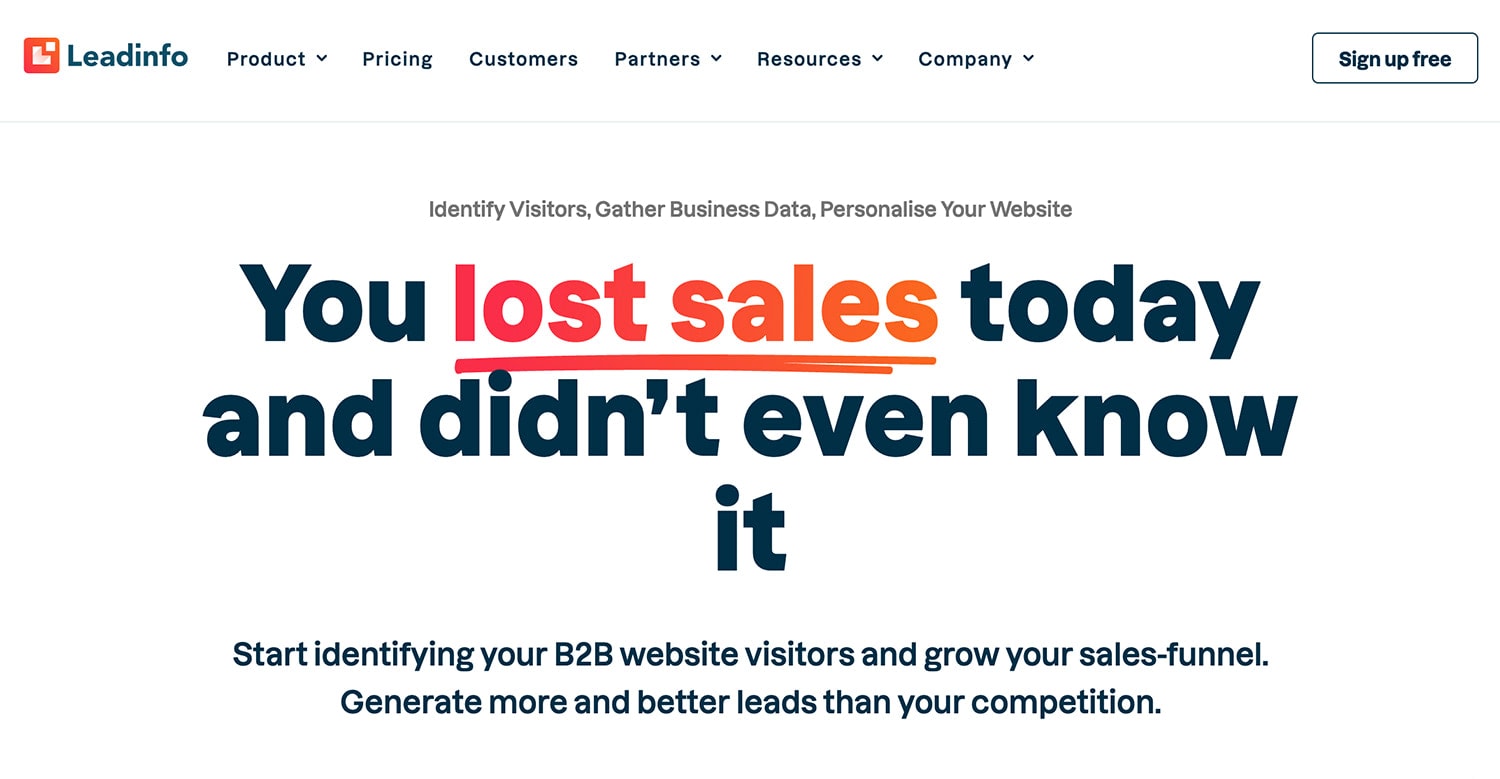
在2022年,没有错误的字体排版方式。大粗体——甚至是衬线——无处不在。他们看起来棒极了。在玩弄这种网站设计趋势时,请考虑字体将如何响应(在移动屏幕上一切看起来都不同)以及如何最大限度地对访问者产生影响。许多实验性字体不仅设计有天赋,还包括动画或 flex 选项等元素。

从轮廓到彩色字体,再到不断变化的形状和填充,粗体和实验性字体选项在网站设计中占据主导地位。谈到今天的网络排版,真的没有规则,设计师们在玩弄一切。
4. 超大指针

这是一种设计趋势,如果您点击浏览,您会在此处的许多示例中看到,但在您尝试参与网站设计之前根本看不到:超大指针或鼠标悬停。
这个用户界面元素无处不在。它的圆形指针在屏幕上移动,甚至在穿过可点击元素时扩展或改变颜色。
这种 UI 设计趋势的伟大之处在于,它为网站访问者提供了有价值的可用性信息,并帮助他们更好地参与设计。
5. 三维设计元素

虽然 2020 年和 2021 年有很多设计师为完整的网站进行全面的3D设计,但新兴趋势是将3D元素与更扁平的整体美感结合起来。
具有3D风格的元素可能包括用于创建深度和维度的阴影、动画或图层效果。
是时候在3D中思考几乎所有事情了。从真实的网络模型到具有深度的视频或照片插图,3D元素有助于为设计提供额外的理解,例如上面的建筑渲染,或增强视觉兴趣。
三维设计也延伸到视觉叙事。考虑如何以突出景深和阴影的方式捕捉您的故事或产品。
6. 野蛮设计

粗野主义是人们想要加入的网站设计趋势,但它对于大多数项目来说过于苛刻和尖锐。进入这一趋势的最新迭代——几乎是野蛮主义。
这些设计使用了许多相同的鲜明效果,但边缘更轻。比单色字体更容易看到的衬线和沙色衬线是常态。即使有一些明显的边界和线条,元素之间也有足够的空间,而不是锐利的边缘。
没有太多的装饰或其他视觉效果,留下颜色和文字来真正承载这些项目。
7. 滚动文本元素

虽然您总是希望文本元素可读,但它们也可以是动态的。滚动文本元素——通常使用超大字体,只有几个字,在一个位置——可以强调关键词并激发用户的兴趣。
文本滚动通常在屏幕左侧两个不太忙的位置缓慢移动。大纲字体是一种流行的选择,保持可读性的关键是使用简短的常用词或短语。
号召性用语和其他消息应与滚动文本分开,以确保网站访问者可以轻松阅读它们。
滚动文本选项不仅仅是网站设计趋势或技巧,它们实际上可以帮助鼓励互动和用户参与。
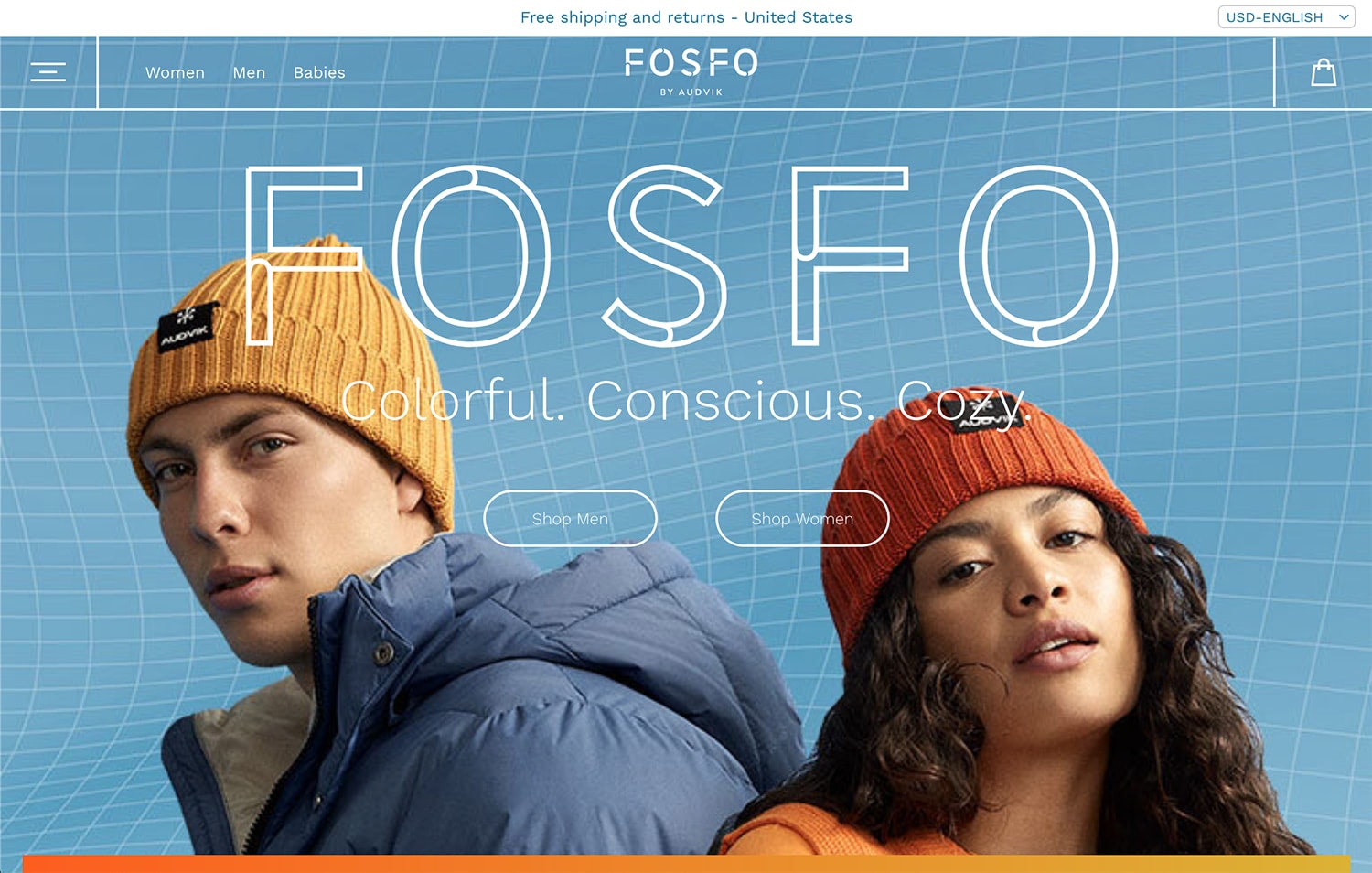
8. 更多渐变

除了每个设计都非常平坦的短时间内,渐变是不断出现的设计趋势。2021年,设计中的大部分渐变都出现在背景中。
2022年,渐变将采用两种新形式:
为文本颜色填充(如上面的例子)提供最大的影响和强调
用其他线条填充插图或图标以创建纹理深度效果
9. 分层效果

堆叠、边缘和重叠的元素可以在设计元素和深度效果之间建立连接。分层效果可以是明显和直接的,也可以是低调一点。这两个选项可以一起使用或单独使用以产生整体影响。
使用多个图层——背景、中间、前景——以视觉上有趣且有意义的方式将各种元素组合在一起。
10. 分屏美学

分屏美学重新流行。几年前的趋势是出于可用性和响应性的原因,现在它更像是一种设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一侧具有相同或不同的功能或点击动作。
最好的分屏设计可以同时做两件事:
它们提供了强烈的视觉体验
他们使用多个入口点来深入研究内容
11. 交互式字体

在屏幕上随您移动的文本是交互式字体背后的支柱。在大多数情况下,这使用悬停状态有效,尽管您可以尝试其他一些更复杂的效果。(带有字体的液体动画也越来越受欢迎。)
当设计中没有很多其他技术分层时,这种设计趋势也最有效。这个技巧在单独使用时是最好的。
12. 巨型页脚

谁能想到网站页脚——尤其是那些包含大量信息的页脚——会成为流行的网站设计元素?
对于包含大量信息、大量页面或多个参与点的网站,超级页脚是2022年必备的设计元素之一。
13. 非凡的意象

示例中,人物位于屏幕周围飞舞的水果顶部。颜色和比例创造了一种引人入胜的视觉效果,这绝不是典型的。
享受这种趋势的乐趣,融合真实和想象,创造出非常非凡的图像。你的想象力是这里唯一的限制。
结论
当谈到网站设计趋势时,新的一年已经开始以非凡的方式爆炸。考虑如何将这些元素合并到现有项目中或作为新项目的一部分。最重要的是,玩得开心!

 服务热线:0755 - 23214858
服务热线:0755 - 23214858