外贸网站制作框架时,我们看到一些高手的案例常用到margin取负值的情况,很多新手都是有点头晕,不是很了解,负值到底起到的作用是如何的。
我们先来看一下案例,是这样的,很多外贸网站设计的新手感觉会有点束手无措,是这样一个需求。
一张未知大小的banner图片,需要让这张banner图片排在一个div容器中的正中心,我们知道如果这张banner的大小小于这个外围div的容量,在外围div中加入一句text-align:center;即可。但是这张图片要是远远大于这个外围div呢,我想用上面那句,估计是无济于事的。
现在我给出正确的答案代码
html部分
<div class="banner"><img src="1.banner"></div>
css部分如下(核心):
.banner{ width:100%; height:400px; text-align:center;}
.banner img{ margin: 0 -100%;}
其中就出现img标签margin负值的出现。
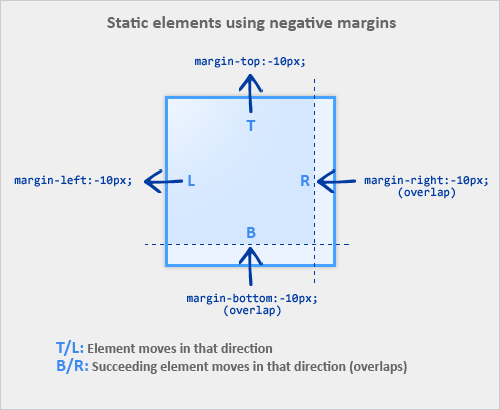
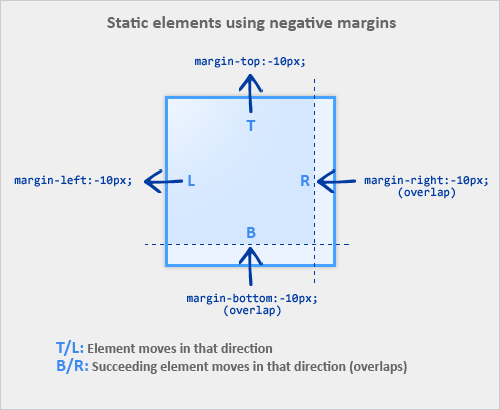
下面来讲一下负值的一些常见应用和分析,margin负值的原理解析图,如下:

当给一个元素设置margin 负值(top/left),该元素将在该方向上产生位移。例如:
/* 元素向上位移10px */
.demo {margin-top:-10px;}
二、当给一个元素设置margin负值(bottom/right),这个元素并不会像你所预想的产生位移,而是将任何紧随其后的元素“拉”过来,覆盖在自己的上边。例如:
/* 所有紧随元素demo之后的元素向上位移10px */
.demo {margin-bottom:-10px;}
注:如果元素没有设置宽度,那么给该元素设置margin负值(left/right)将会在两个方向增大其宽度,看起来就好像给该元素添加了padding。
【案例解析】
一、三栏显示(无需浮动及额外标签);
列表过长时,我们一般都会考虑通过浮动来使之显示为多列,其实换个思路也可以实现。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>negative margin 之列表三栏显示</title>
<style>
*{margin:0;padding:0;font-size: 14px;}
.goback{clear:both;height:30px;line-height:30px;text-align: center;}
ul {list-style:none;}
li {width:100px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;line-height:1.3em;}
.col2 {margin-left:120px;}
.col3 {margin-left:240px;}
.top {margin-top:-2.6em;}
</style>
</head>
<body>
<ul>
<li class="col1">10家国企年招待费超29亿 被指仅用于吃喝</li>
<li class="col1">媒体称中国豪车市场因政府严控公车快速萎缩</li>
<li class="col2 top">菲发言人笑答射杀台渔民事件</li>
<li class="col2">情妇打越洋电话提供证据</li>
<li class="col3 top">雷政富涉嫌受贿罪被检察机关提起公诉</li>
<li class="col3">日称冲绳久米岛附近海域发现疑似中国海军潜艇</li>
</ul>
</body>
</html>
二、叠加效果;
最常见的选项卡,当前项选中状态;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>negative margin 之叠加</title>
<style>
*{list-style:none;margin:0;padding:0;font-size: 12px;}
.clearfix:after {
clear: both;
display: block;
height: 0;
line-height: 0;
visibility: hidden;
content: "";
}
.clearfix {*zoom:1;}
.goback{clear:both;height:30px;line-height:30px;text-align: center;}
.demo{width:400px;}
.tab{
border-bottom:1px solid #66CC66;
}
.tab li{
float:left;
display:inline;
margin-left:8px;
}
.tab li a{
background-color:#CCFFCC;
border:1px solid #66CC66;
color:#666;
display:block;
margin-bottom:-1px;
padding:0 5px;
line-height:20px;
float:left;
font-weight:bold;
text-decoration:none;
}
.tab li .current,
.tab li a:hover{
background-color:#fff;
border-bottom:1px solid #fff;
_position:relative;
}
.cont{padding:10px;border:1px solid #6c6;border-top:0;}
</style>
</head>
<body>
<div class="demo">
<div id="demo2">
<ul class="tab clearfix">
<li><a href="#" class="current">Tab One</a></li>
<li><a href="#">Tab Two</a></li>
<li><a href="#">Tab Three</a></li>
<li><a href="#">Tab Four</a></li>
</ul>
</div>
<div class="cont">荒凉的旷野,一群暴虐的劫匪正在鞭挞一位美丽的姑娘玛丽亚(萝蕾丹娜·卡波莱特 Loredana Cappelletti饰)。幸得迪亚戈(弗兰科·尼罗 Franco Nero饰)的解救。他神秘而冷峻,拖着一副棺材漫步在泥泞的荒野上。迪亚戈带着玛丽亚来到荒凉的小镇,人们对他的到来充满好奇,更对这副棺材里隐藏的秘密而惶惶不安。</div>
</div>
</body>
</html>
三、两列流式布局;
固定宽度的布局so easy,配合浮动轻松搞定两列自适应布局,三列同理。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>negative margin 之两列自适应布局</title>
<style>
*{list-style:none;margin:0;padding:0;font-size: 12px;}
.goback{clear:both;height:30px;line-height:30px;text-align: center;}
.layout{width:960px;margin:0 auto;background:#f5f5f5;}
.main{float:left;width:100%;height:300px;margin:0 -200px 0 0;background:#ccc;}
.main-wrap{margin:0 210px 0 0;}
.aside{float:left;width:200px;height:300px;background:#f5f5f5;}
</style>
</head>
<body>
<div class="layout">
<div class="main">
<div class="main-wrap">main</div>
</div>
<div class="aside">aside</div>
</div>
</body>
</html>
四、去除多余的外边距;
图文混排,每行最后一个元素的margin值如何处理?单独设置类名消0?通过父层来裁切?使用margin负值吧!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>negative margin 之去除多余外边距</title>
<style>
*{list-style:none;margin:0;padding:0;font-size: 12px;}
.clearfix:after {
clear: both;
display: block;
height: 0;
line-height: 0;
visibility: hidden;
content: "";
}
.clearfix {*zoom:1;}
.goback{clear:both;height:30px;line-height:30px;text-align: center;}
.demo{width:320px;margin:0 auto;padding:10px 0;*overflow:hidden;background:green;}
.figure-list{margin:0 -10px 0 0;}
.figure-list li{float:left;width:100px;height:100px;margin:0 10px 10px 0;background:#f5f5f5;}
</style>
</head>
<body>
<div class="demo">
<ul class="figure-list clearfix">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
<li>item-5</li>
<li>item-6</li>
</ul>
</div>
</body>
</html>

 服务热线:0755 - 23214858
服务热线:0755 - 23214858