外贸网站制作中的页面排版目前正掀起一股无情的创意浪潮。Google Fonts 是数字设计师的宝贵资源,其字体的开源特性使其成为商业和个人使用的可行选择。作为 Google 工具,可访问性当然是关键,因为它选择了高质量的网络和移动版式,同时考虑了易读性和可读性。
最新趋势的外贸网站制作中主要设计元素,使Google字体成为比以往任何时候都更有价值的资源。它的界面和下载系统直观而舒适,让您可以比较所有可用的字体和样式,以补充当前的创意景观 - 粗体排版、衬线和显示字体、大段落和装饰风格的融合。
最推荐的Google Web字体
在这里您可以找到我们选择的一系列字体,部分原因是它们的美学品质,但最重要的是它们的功能。除了具有多种样式和粗细的系列之外,您还会发现针对界面优化的字体、UI 优化的 Web 字体以及其他在段落中特别清晰,或者特别适合在移动设备上阅读并且在任何设备上都清晰易读的字体- 无论是它智能手机、台式机或平板电脑。
高端外贸网站制作公司万邦网络总结了下面这么多款免费的Google网络字体:
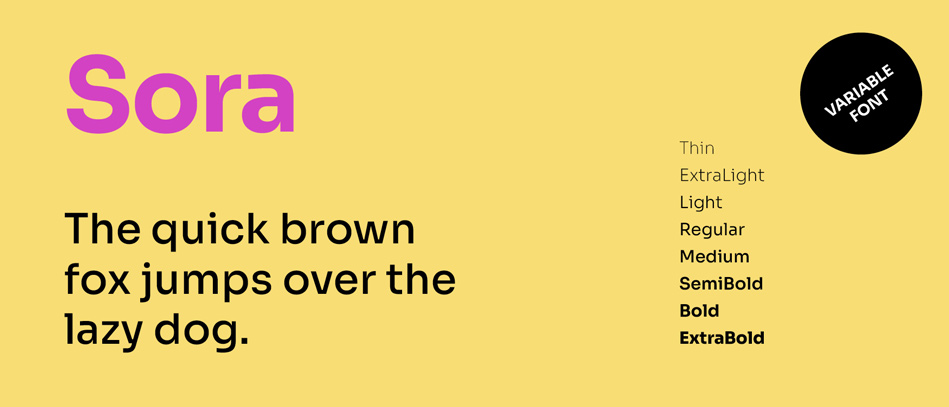
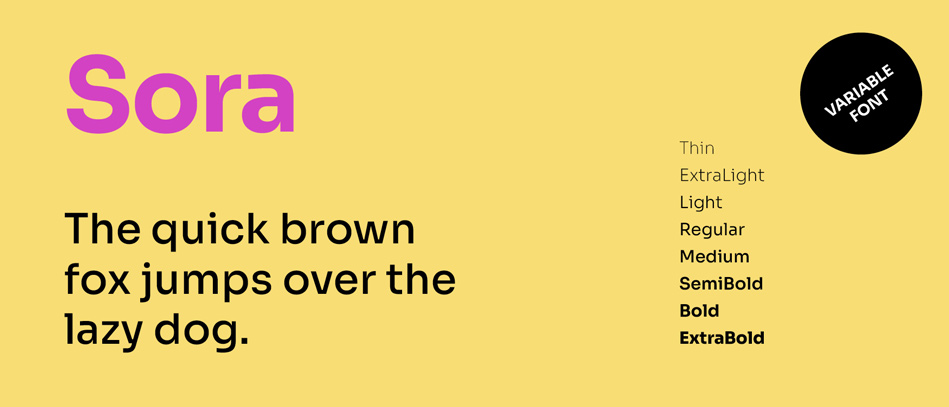
1. Sora

2. Hahmlet

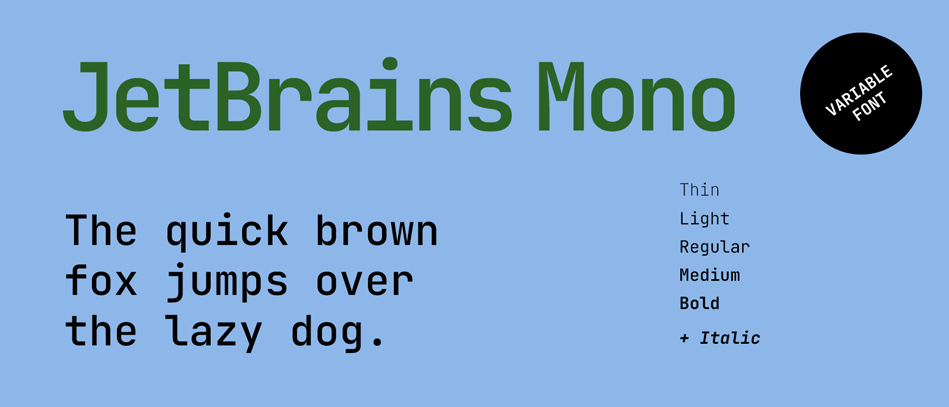
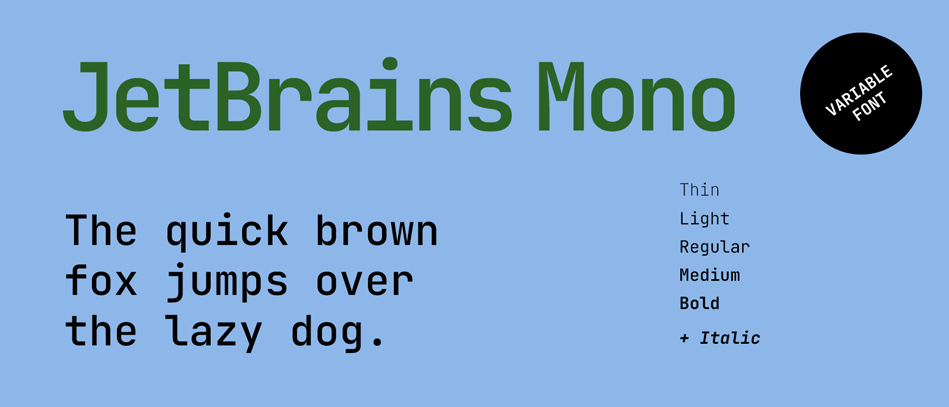
3. JetBrains Mono

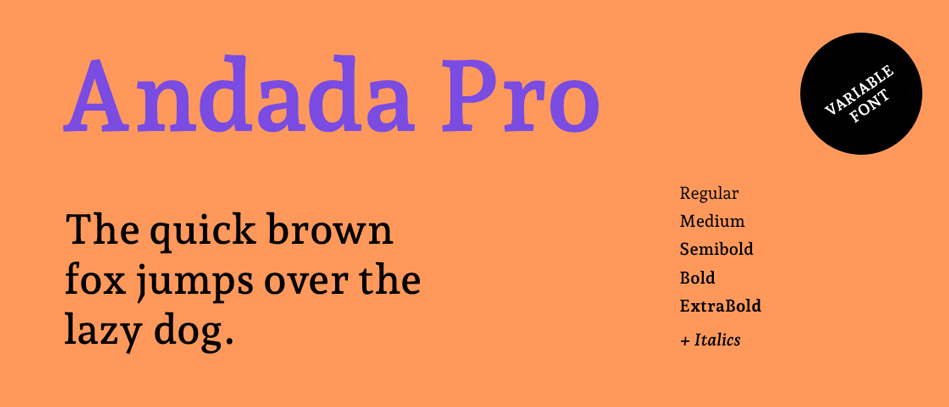
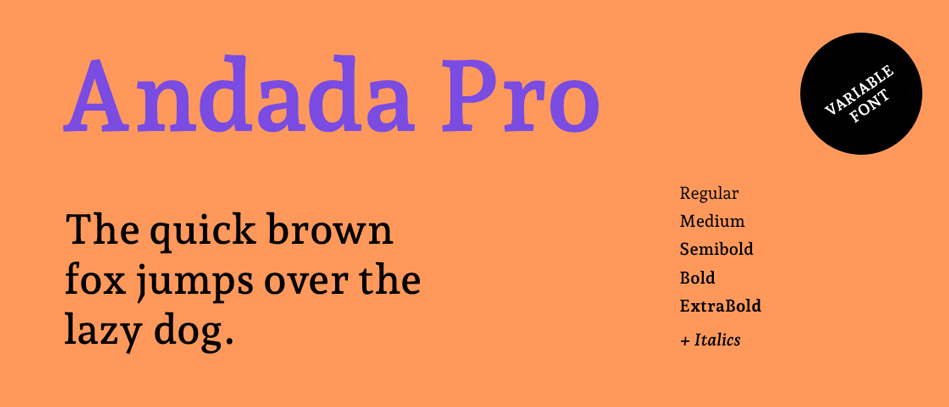
4. Andada Pro

5. Epilogue

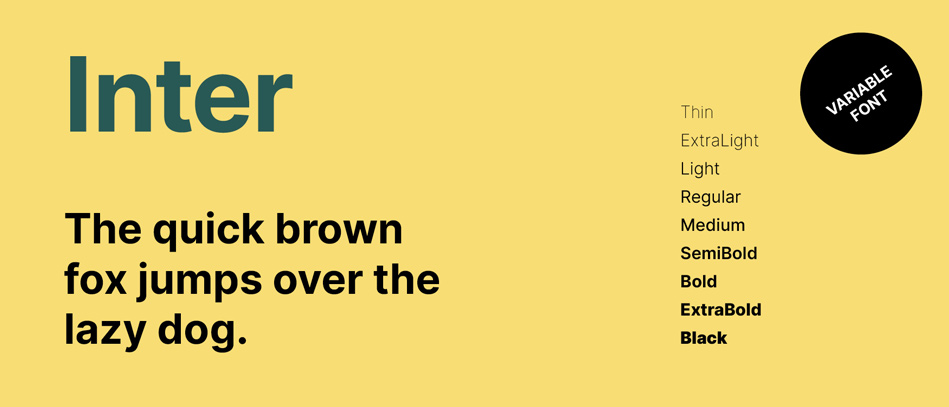
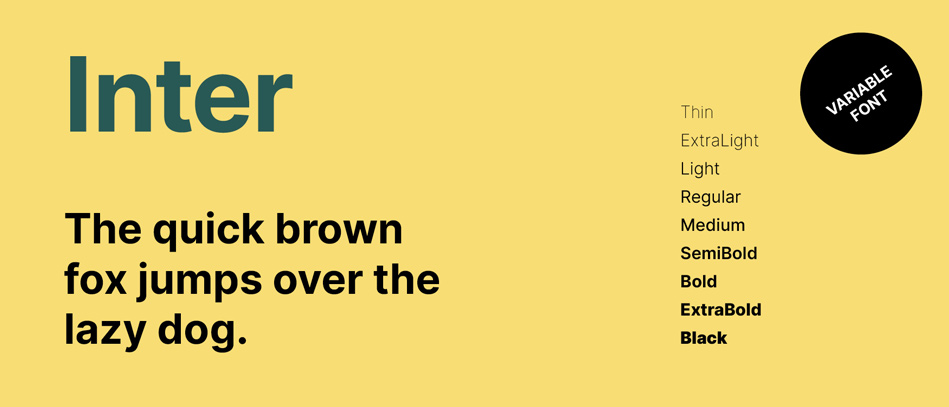
6. Inter

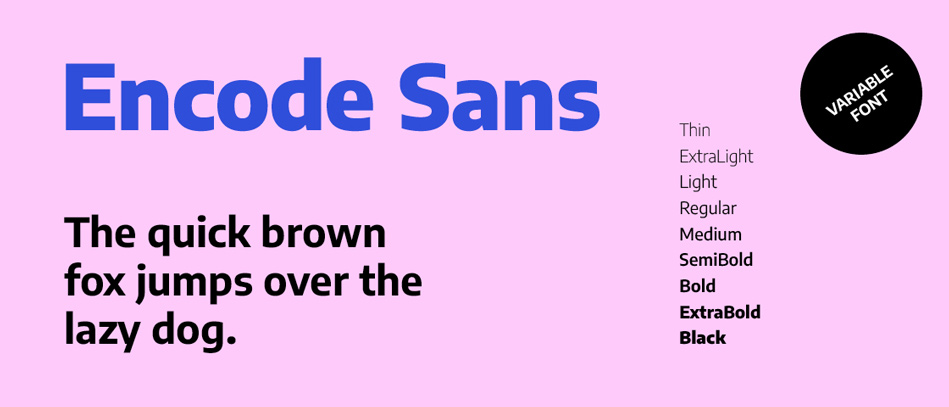
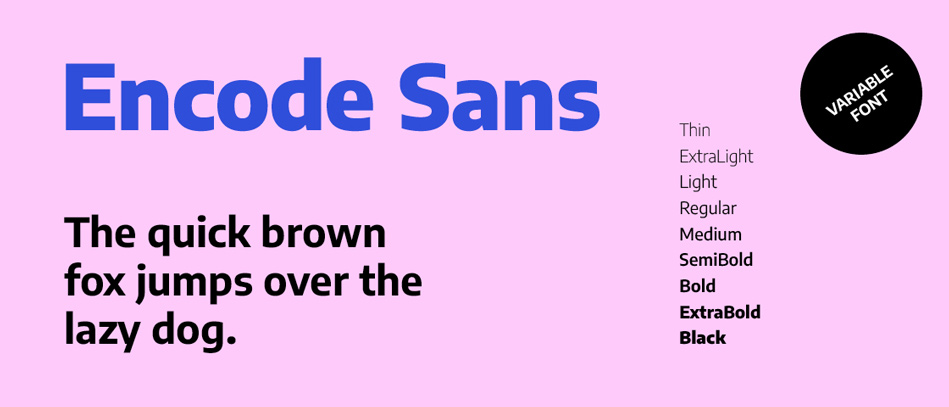
7. Encode Sans

8. Manrope

9. Lora

10. BioRhyme

11. Playfair Display

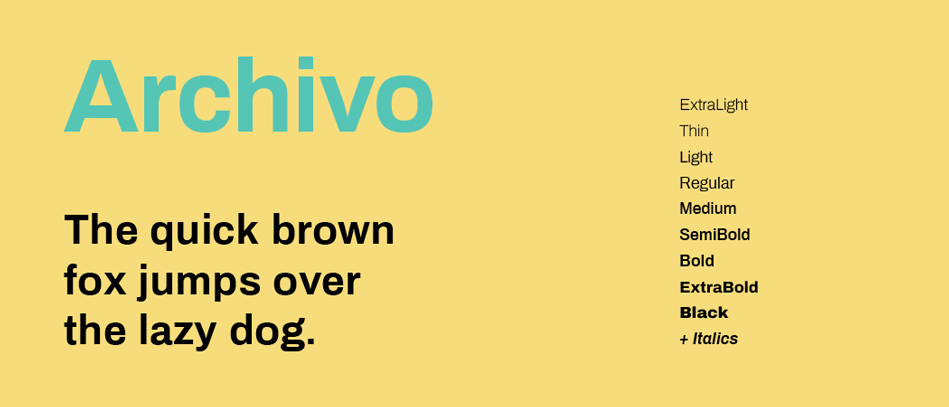
12. Archivo

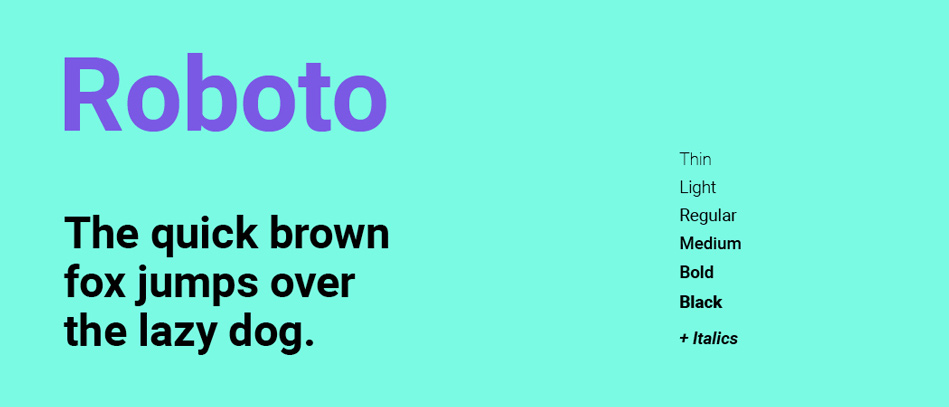
13. Roboto

14. Cormorant

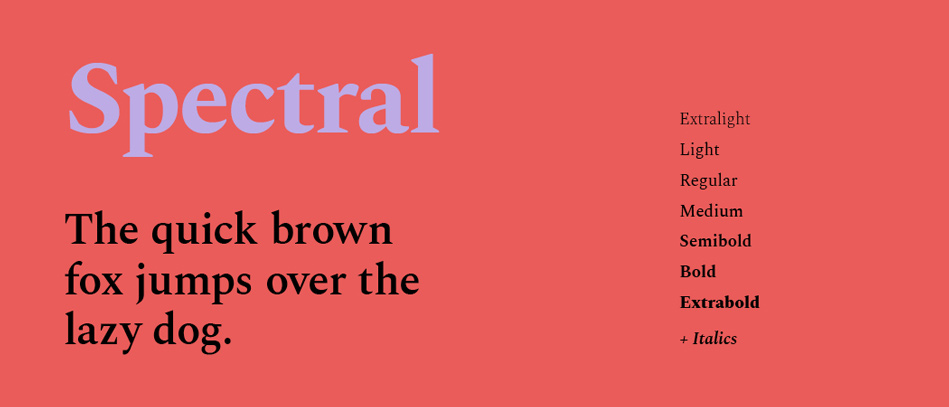
15. Spectral

16. Raleway

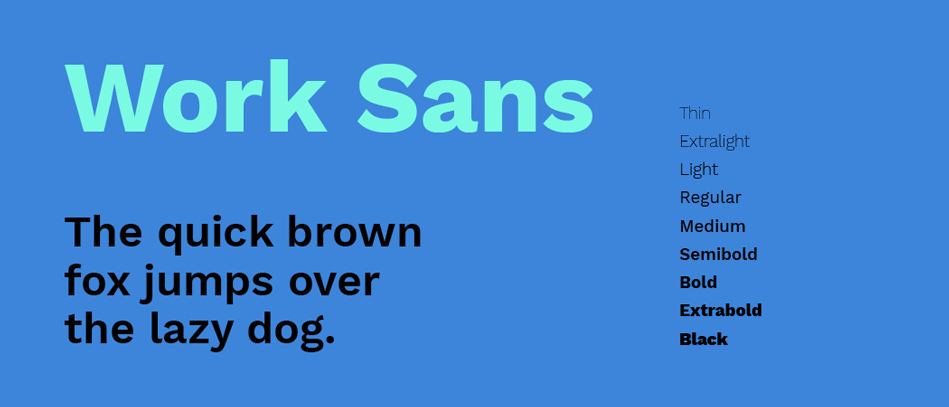
17. Work Sans

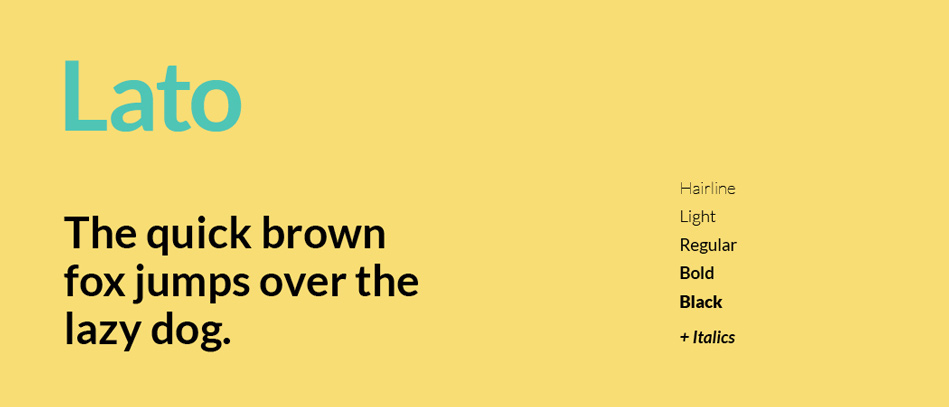
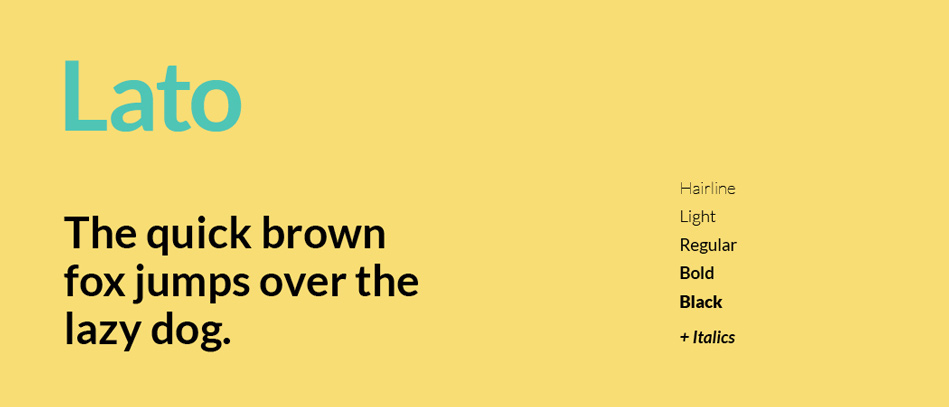
18. Lato

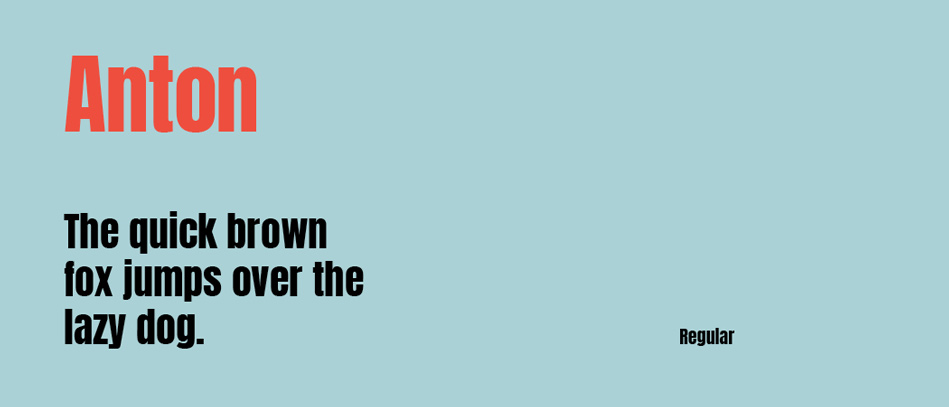
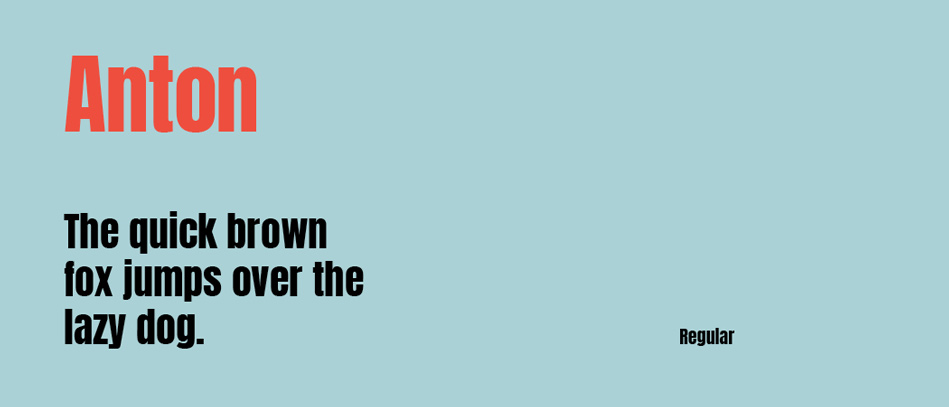
19. Anton

20. Old Standard TT

21. Oswald

22. Montserrat

23. Poppins

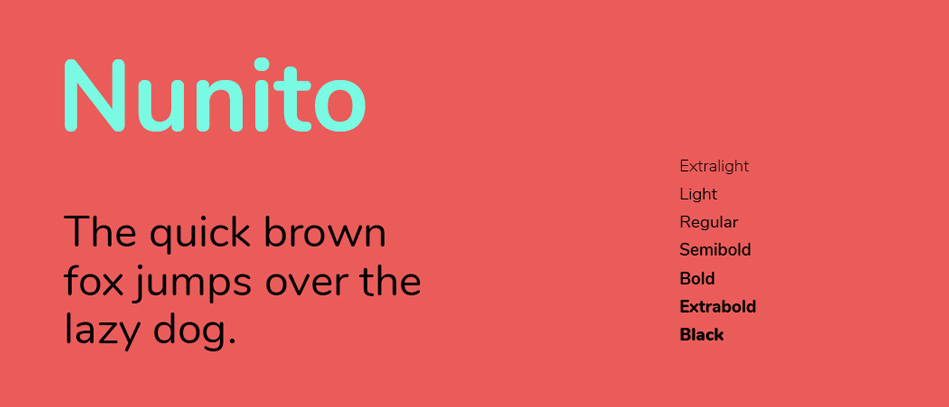
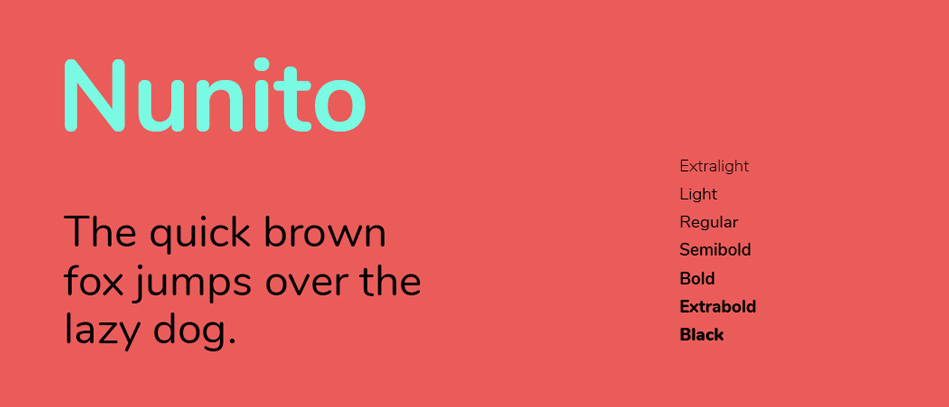
24. Nunito

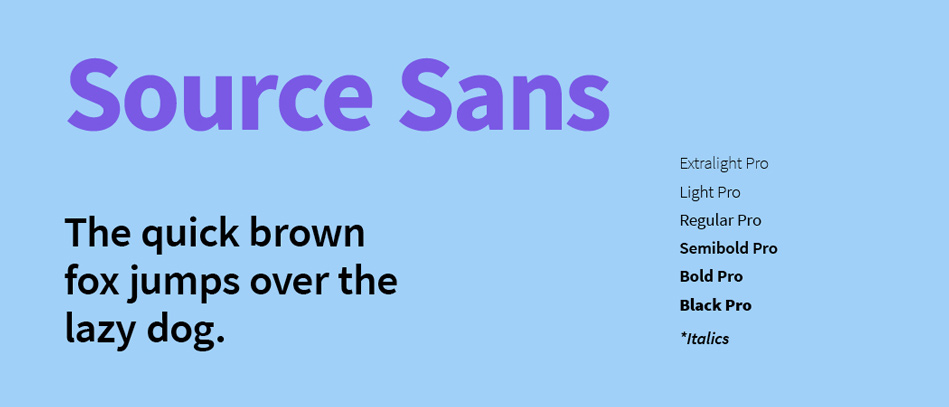
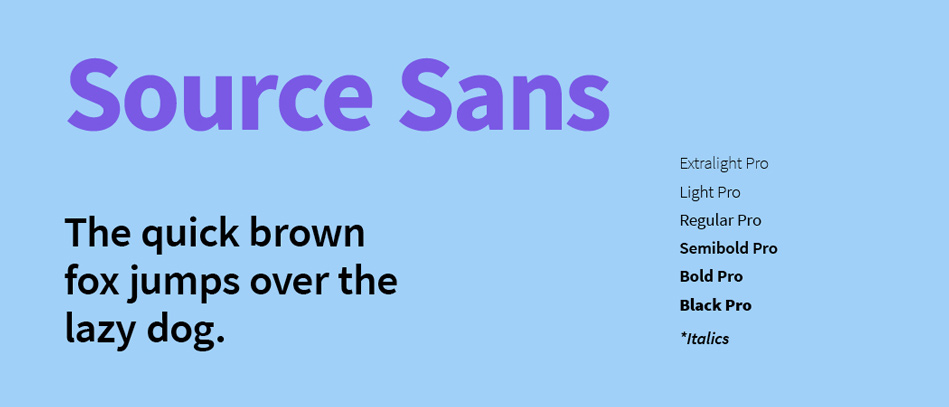
25. Source Sans Pro

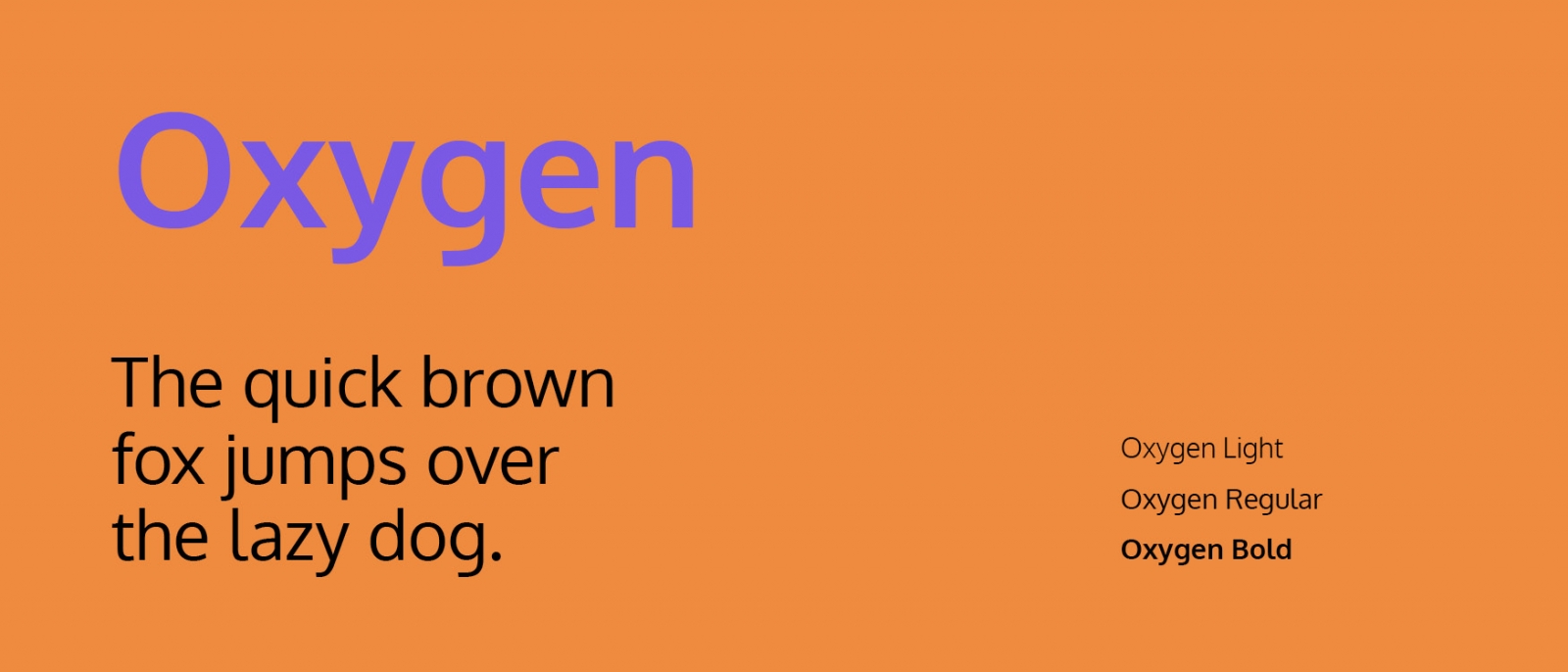
26. Oxygen

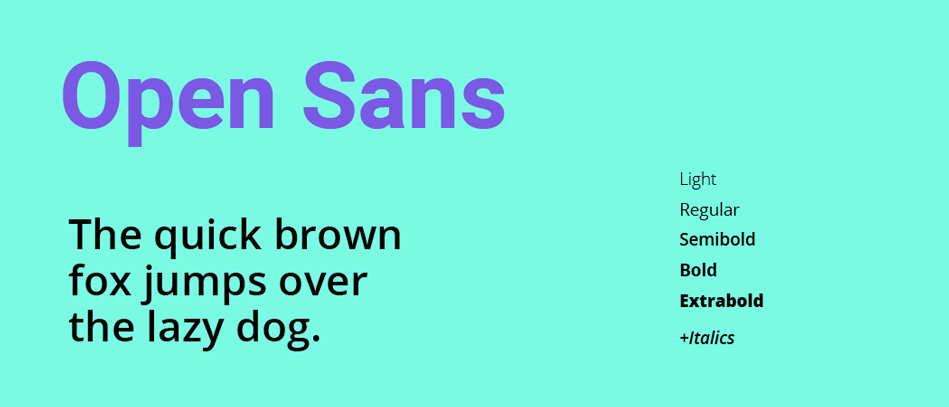
27. Open Sans

如何使用外贸网站建设中的漂亮的网页字体
有两种方法
第一种方法是使用Web字体服务,如谷歌的字体,Webtype,Fonts.com或Typekit,并从他们的服务器下载字体,您将在下面的例子中看到:1的Web字体嵌入服务
第二个是在您的服务器中托管字体并在样式表中使用 @font-face 规则,如下所示:2. 使用 @font-face 规则嵌入字体
网页字体嵌入服务
Google Web Fonts (GWF) 或 Typekit 是允许使用托管在其服务器上的字体的系统。GWF 可以免费使用,不需要您拥有帐户,并且与 Typekit 不同,没有流量或域限制。Typekit 根据使用字体的域数量或站点的月流量来设置服务成本。GWF 最有价值的特性之一是可以选择下载字体的桌面版本以在项目设计阶段使用。
实施
1. 选择一种字体。您可以将其添加到您的收藏中或使用“快速使用”来生成该字体的代码和选项。
2. 将生成的代码复制并粘贴到您的 <Head> 中
<head> <link rel = "stylesheet" type = "text/css" href = "http://fonts.googleapis.com/css?family=Tangerine" > </head>
3. 现在可以在您的 CSS 代码中访问该字体
body { font - family : 'Tangerine' , serif ; 字体-大小:48像素; }
使用 @font-face 规则嵌入字体
字体独立于外部服务托管在用户的服务器上。@font-face 是已弃用的 CSS2 规则,已在 CSS3 规范中重新引入,几乎所有现代浏览器都支持。外贸网站建设中的网页字体是一种自定义字体,受不同浏览器支持,有TTF、WOFF、EOT 和 SVG等格式 。
@font - face {字体-系列:'ChunkFiveRegular' ; src : url ( 'Chunkfive-webfont.eot' ); src : url ( 'Chunkfive-webfont.eot?#iefix' )格式( 'embedded-opentype' ), url ( 'Chunkfive-webfont.woff' )格式( 'woff' ), url ( 'Chunkfive-webfont.ttf' )格式( 'truetype' ), url ( 'Chunkfive-webfont.svg#ChunkFiveRegular' )格式( 'svg' ); 字体-粗细:正常;字体-风格:正常; }

 服务热线:0755 - 23214858
服务热线:0755 - 23214858