外贸网站建设专家万邦在这里把目前万邦后台进行数据更新的操作中几个重点进行详细说明。
1,如何在后台的编辑器中上传图片(所有的栏目编辑器中上传图片都是同样的操作)
点击编辑器中的红色圈圈的图片的图标(如下图)

点击图标后就会弹出下面的窗口(如下图)

点击【浏览服务器】,弹出如下图

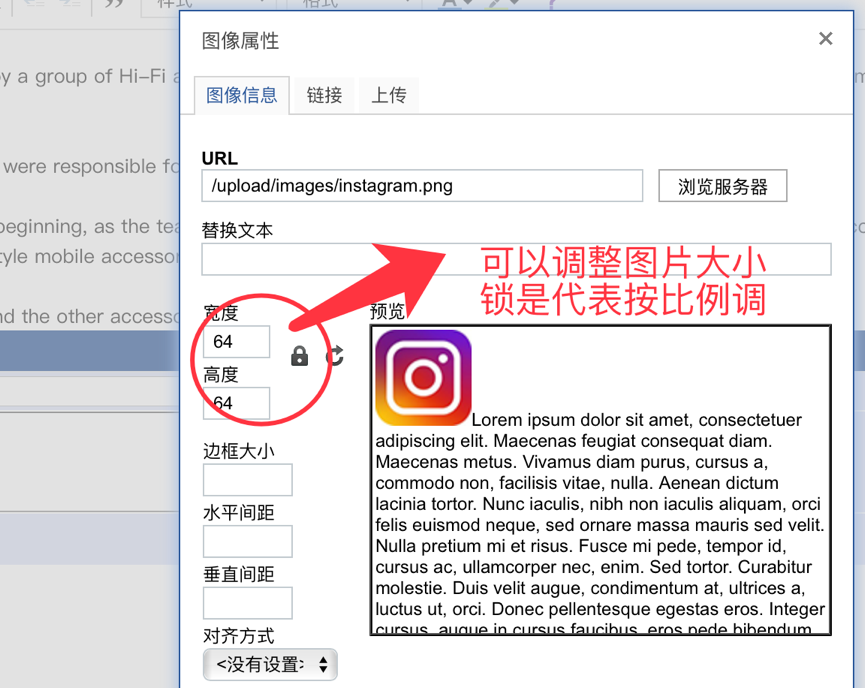
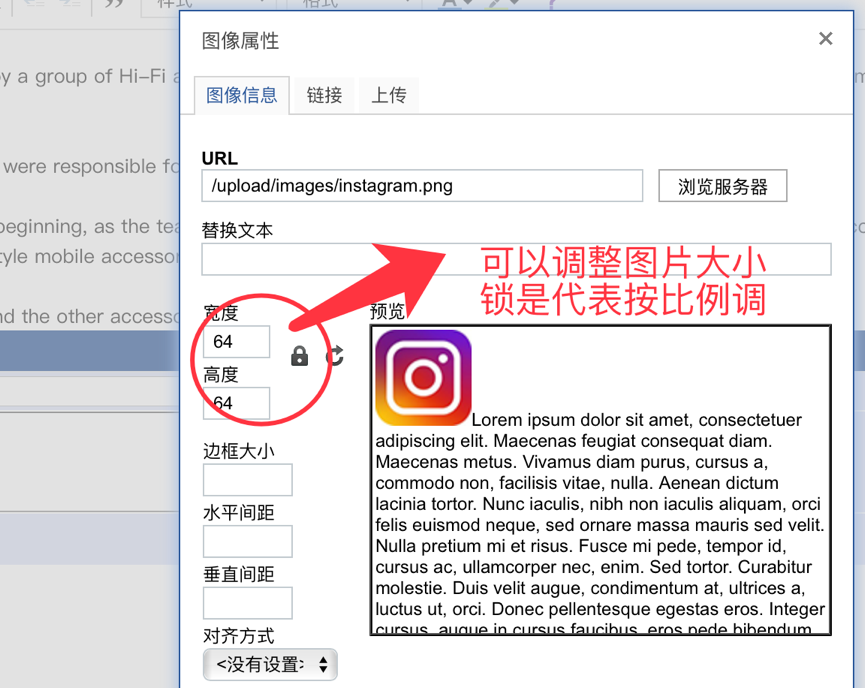
点击【上传】,这个时候就可以从电脑中选择要上传的图片,一次只能选一张图片进行上传,上传完成后,就是下面的窗口,在这个窗口里面可以设定图片宽度和高度,右边的小锁的图标,可以点,当锁是开的状态时,随意设定左边的图片宽和高。如果当锁是关合的状态时,左边只要设定其中的一个值(宽或高),另一个值就是自动变,因为它是按比例进行调整的。

最后点下面的确定,它就是插入到编辑器中去了。插入的位置可以自己随意定。
2,产品栏目操作
一)产品分类
首先我们通常是先创建产品分类(一般网站上线后,我方将产品分类表已经帮你建好),点击网站管理中心左侧的产品栏目下面的【分类】就会进入如下图

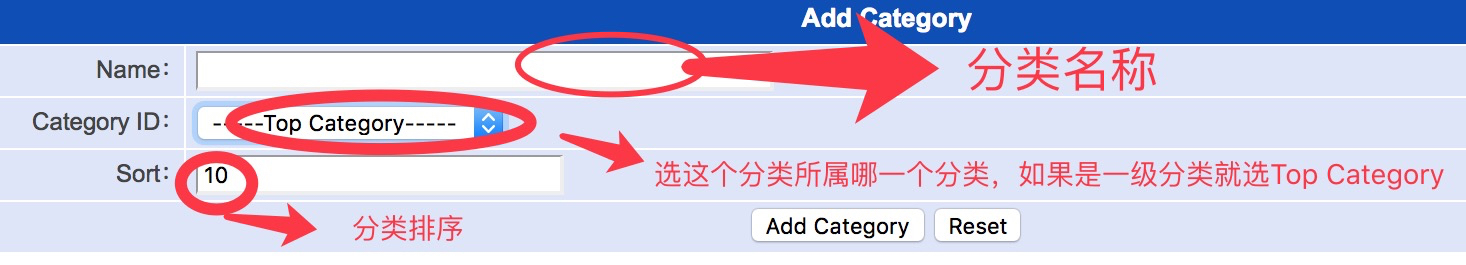
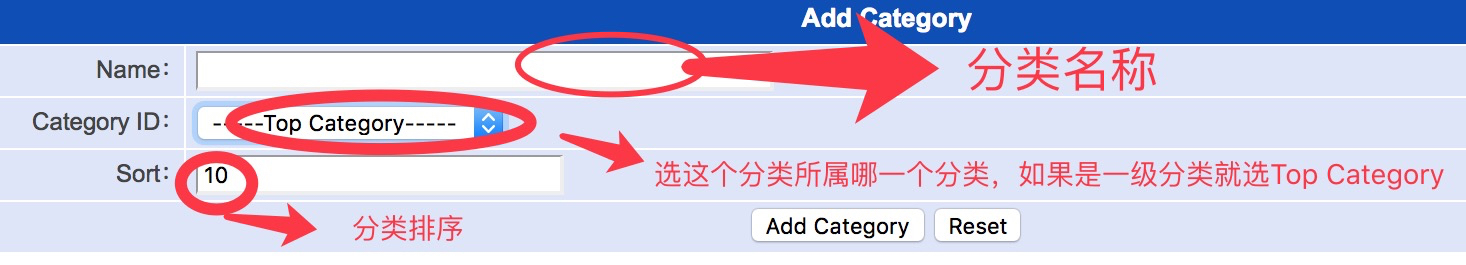
二) 建分类,如下图

点击圈圈中的【Add category】就可以新建分类,如下图
 3, 编辑器中如何做内链
3, 编辑器中如何做内链
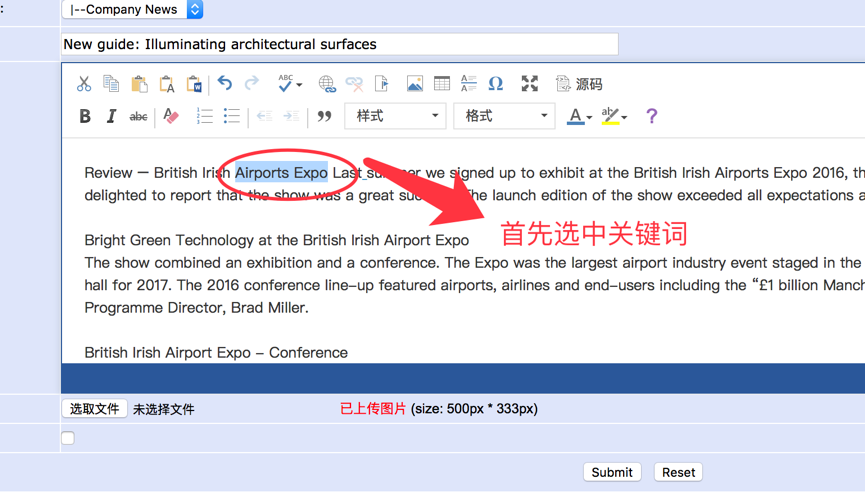
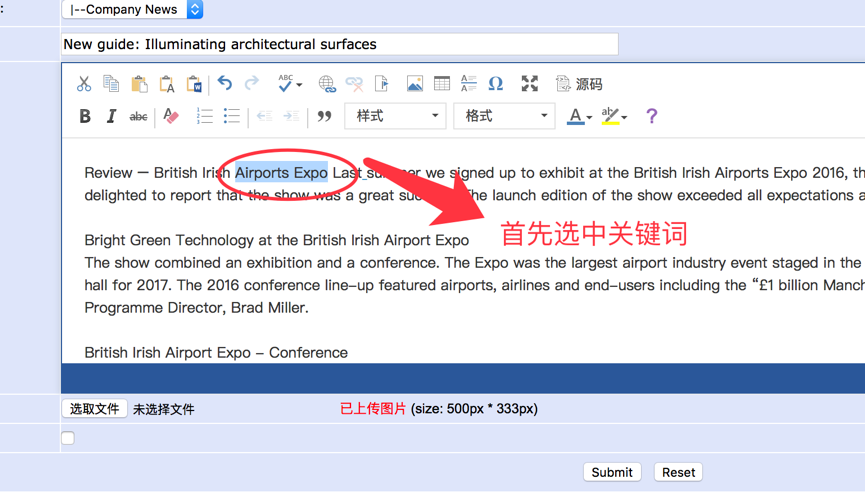
如下图,选中要做内链的关键词

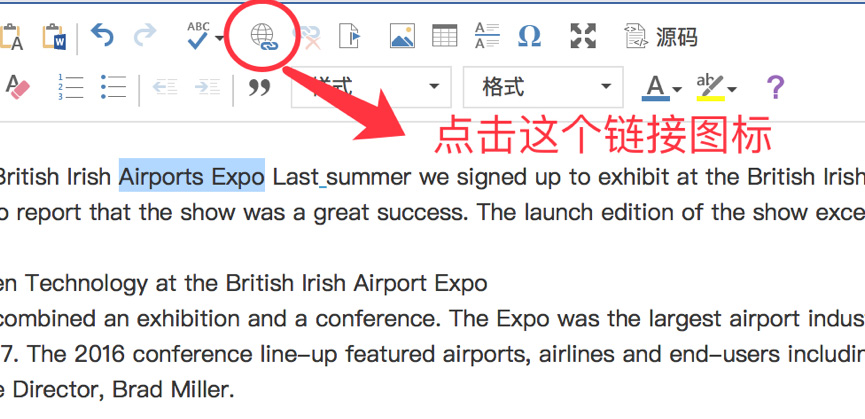
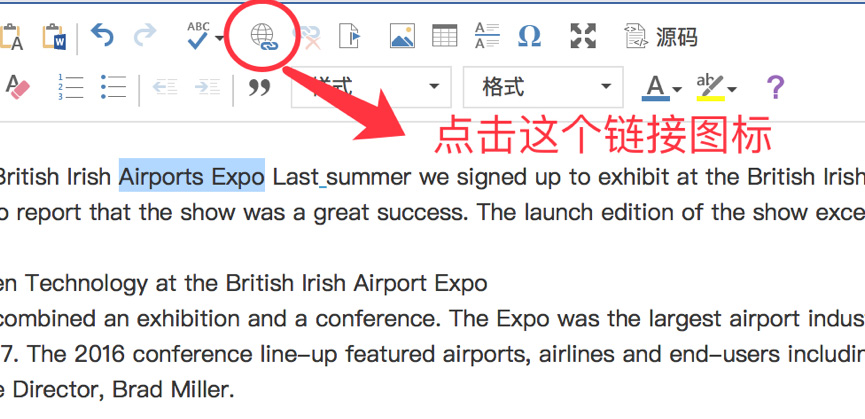
然后点击编辑器中的【链接图标】,如下图

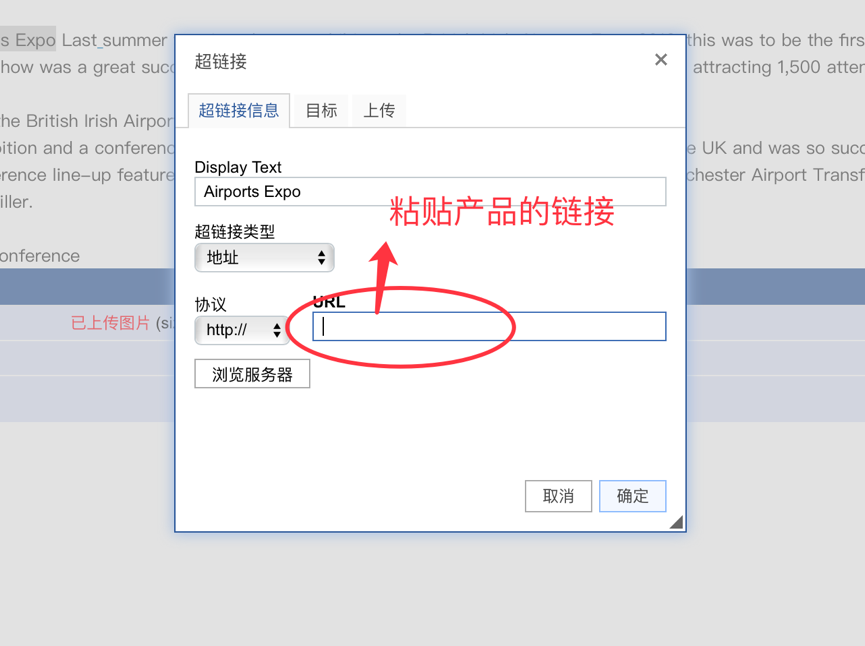
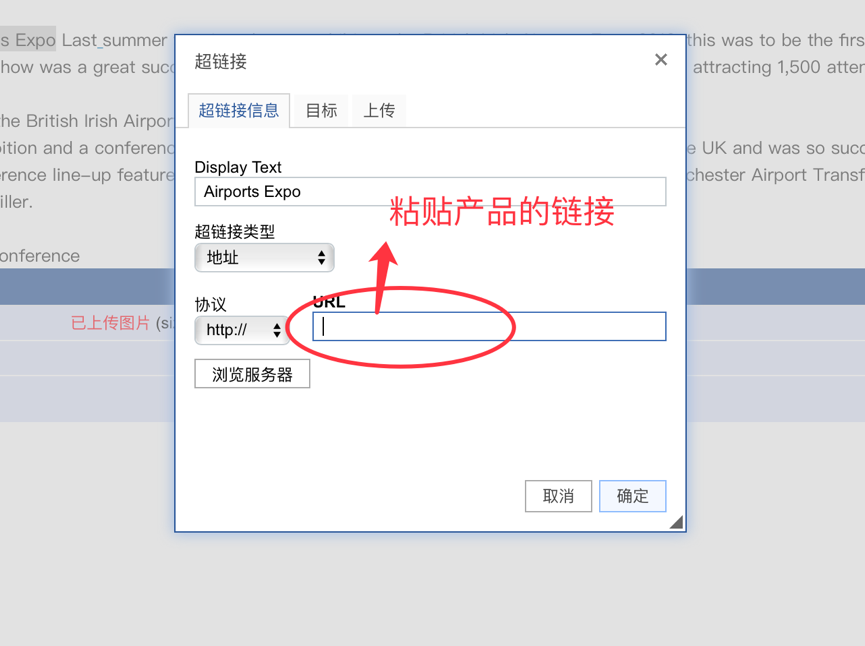
点击图标后,就会弹出如下界面,在URL栏中粘上从网页中的地址即可。

网页中的产品链接地址的摄取如下:


 服务热线:0755 - 23214858
服务热线:0755 - 23214858