DOCTYPE是document type(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效,也就是说如果没有这个DOCTYPE声明将会导致CSS失效-css无效,特别是没有声明或声明不正确将在标准浏览器下更是不能正常显示。
DOCTYPE声明
开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。
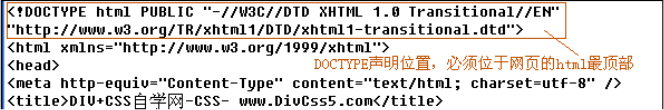
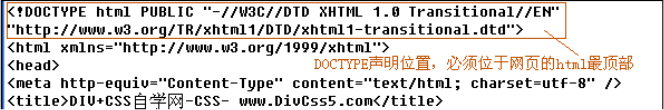
查看很多使用XHTML标准开发的网站,第一行就是:
打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,会发现同样的代码。
而另一些符合标准的站点的代码则如下:
那么这些代码有什么含义?一定要放置吗?
什么是DOCTYPE
上面这些代码我们称做DOCTYPE声明。DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。
XHTML 1.0 提供了三种DTD声明可供选择:
* 过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法),完整代码如下:
* 严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如
,完整代码如下:
* 框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD,完整代码如下:
我们选择什么样的DOCTYPE
理想情况当然是严格的DTD,但对于我们大多数刚接触web标准的设计师来说,过渡的DTD(XHTML 1.0 Transitional)是目前理想选择。因为这种DTD还允许我们使用表现层的标识、元素和属性,也比较容易通过W3C的代码校验。
注:上面说的"表现层的标识、属性"是指那些纯粹用来控制表现的tag,例如用于排版的表格、背景颜色标识等。在XHTML中标识是用来表示结构的,而不是用来实现表现形式,我们过渡的目的是最终实现数据和表现相分离。
打个比方:人体模特换衣服。模特就好比数据,衣服则是表现形式,模特和衣服是分离的,这样你就可以随意换衣服。而原来HTML4中,数据和表现是混杂在一起的,要一次性换个表现形式非常困难。呵呵,有点抽象了,这个概念需要我们在应用过程中逐步领会。
补充
DOCTYPE声明必须放在每一个XHTML文档最顶部,在所有代码和标识之上。

一般可以用简单方法可以选择标准的DOCTYPE声明,通过Adobe Dreamweaver软件来新建“CTRL+N”将弹出

然后点击左下角的“首选参数”来配置,以上即是DIV+CSS网站总结关于DOCTYPE声明及DOCTYPE声明的作用介绍。
推荐DOCTYPE声明(常用DOCTYPE声明):
DIVCSS5推荐使用最新简便DOCTYPE声明方法:

 服务热线:0755 - 23214858
服务热线:0755 - 23214858