你必须有合适的照片,对排版有敏锐的洞察力。如果您觉得自己已准备好接受挑战,万邦网络的外贸网站设计师将会帮你达到目的。
1.添加对比度
文字与图片的对比度大。如果您有一张深色背景的照片,请选择白色(或浅色)文本。如果您的照片有浅色背景,请使用深色类型处理。

2. 使文字成为图像的一部分
将文字巧妙的嵌入到图像中合适的位置。

3. 跟随视觉流
就是图片与文字有自己的独立空间,而且图片是非常突出的空间,而文字则是另一片空间,形成鲜明的视觉流

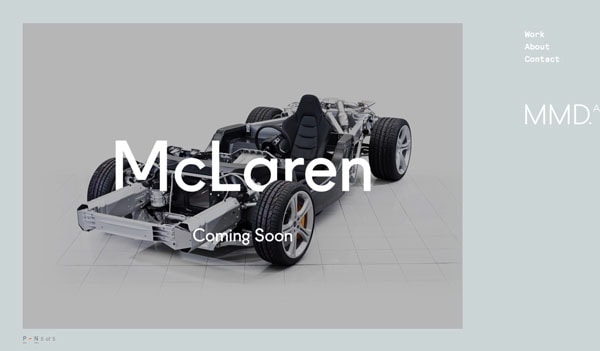
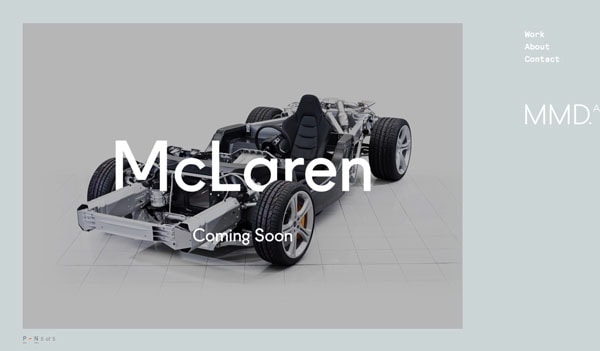
4. 模糊图像
将背景图变模糊,将背景中的核心区域独立出来,再配以文字,形成鲜明的主题突出效果

5. 将文本放入框中
有时我们需要非常丰富的背景图,为了更好的托出来文字,我们需要在背景图片画一片区域出来,圆形,方形都可以,对区域进行填充,然后再将文字与区域颜色反差

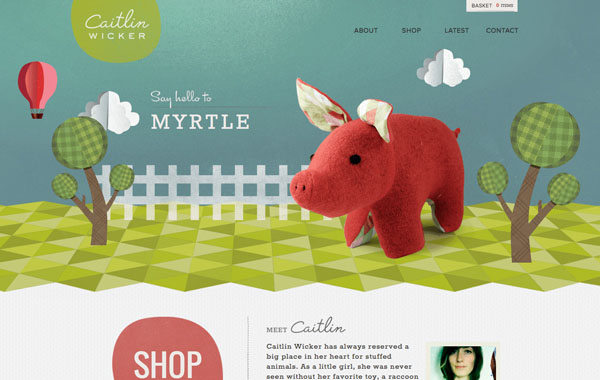
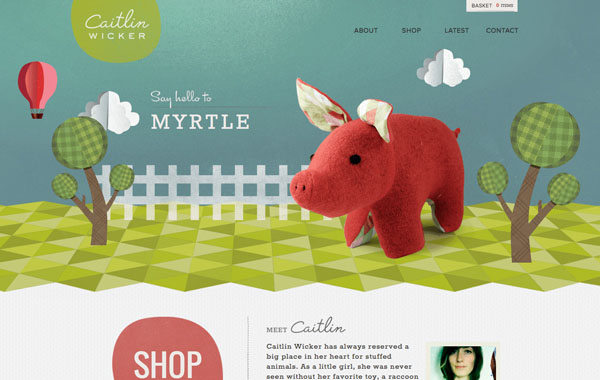
6. 在背景中添加文字
这种方式大部分来说,图片是一张整体性很强的素材,各个区域适合添加文字来阐述,而且看起来就一个无缝的整体,非常的自然

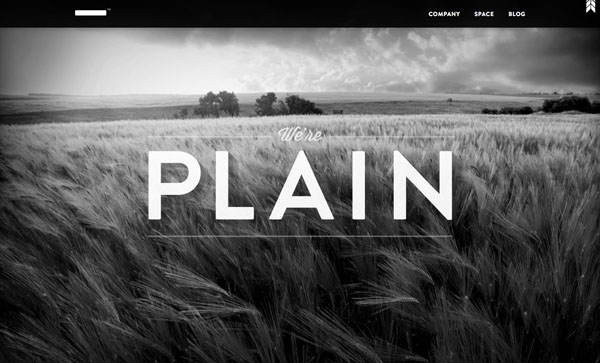
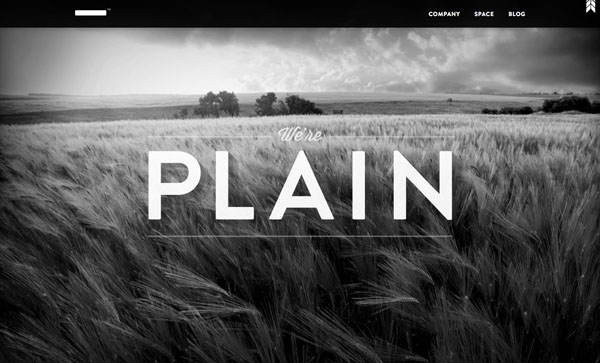
7. 放大
这种设计方式有非常强烈的对比,我们最常见用到的场景就是电影,感观强烈,大部分采用长焦镜头,或者局部核心镜头,再搭配放大的字,效果就出来了

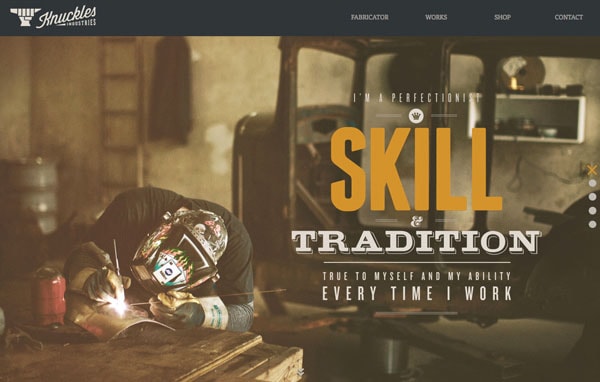
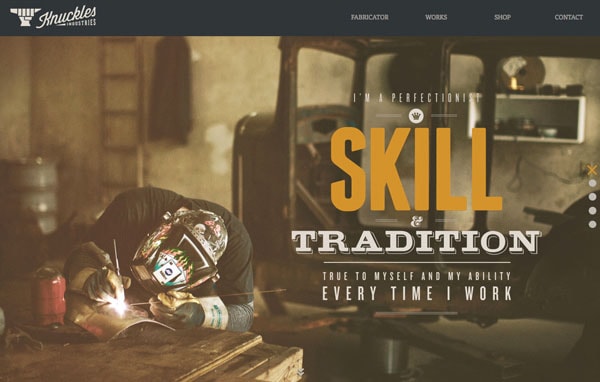
8. 添加颜色
在图片中,使用文字的部分词进行着色,使主题更加的贴合和突出


 服务热线:0755 - 23214858
服务热线:0755 - 23214858