在外贸网站制作技术上面,万邦的使命是与您分享网络上最好的资源和工具,在这些工具中,我们将重点介绍那些对外贸网站制作的设计人员和开发人员最有用的工具。
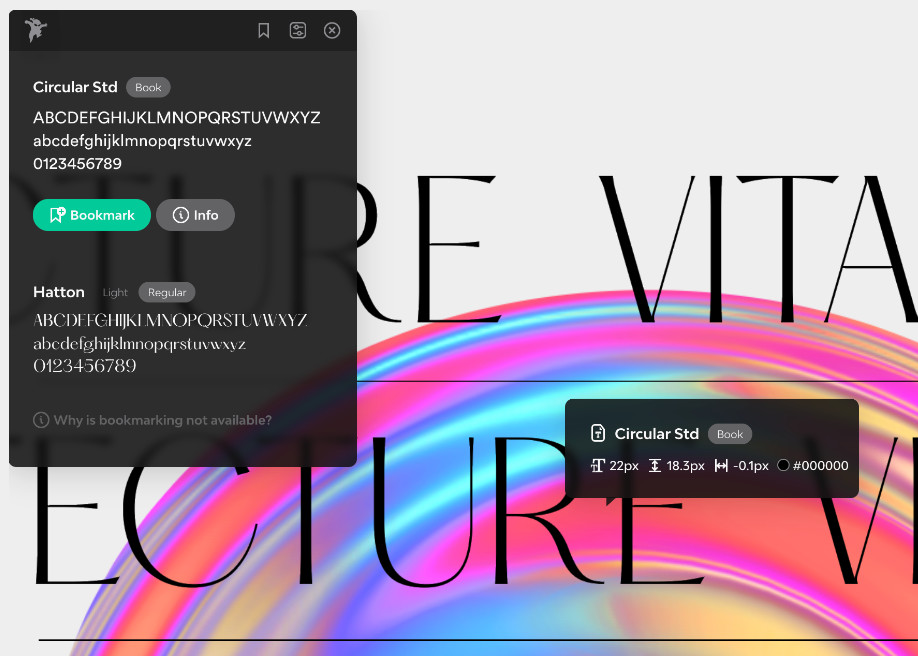
一、Fonts Ninja - 字体标识符
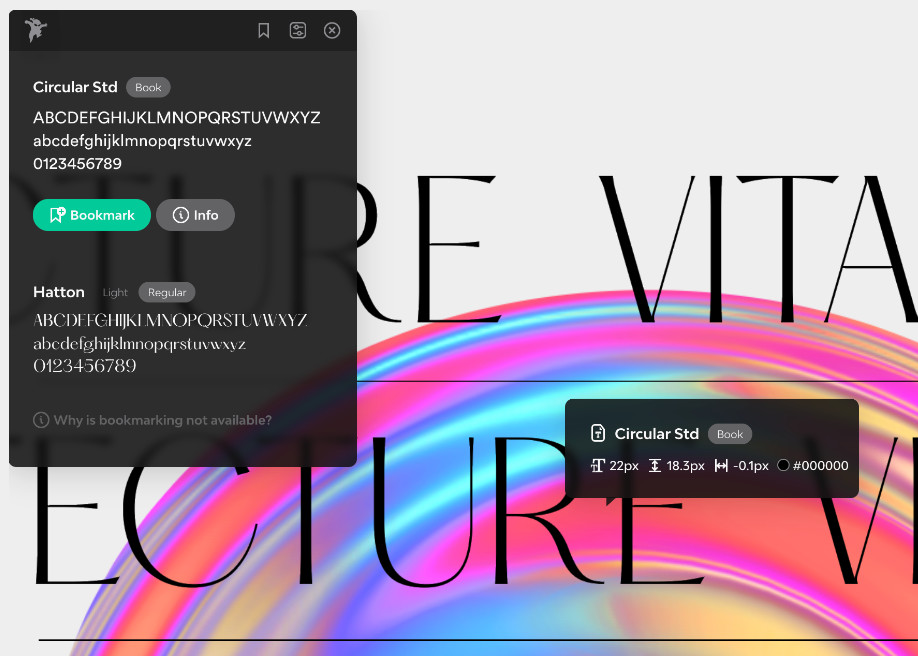
Fonts Ninja 通过检查可用的样式、代工厂和价格来帮助识别字体并提供有关它们的信息。该算法会检查字体及其 CSS 属性。

二、SVG 抓取器
Svg-Grabber 是一个开源工具,用于从网站快速复制或下载所有 SVG 资产。您有多少次在网站上看到有趣的徽标或图标,并且渴望拥有它?现在,SVG Grabber 工具使您只需单击一下按钮即可完成此操作。

三、查看什么字体
对于开发人员和外贸网站制作人员来说,非常流行且有用的 Chrome 扩展程序。如果您正在考虑网站上使用什么字体,那么 WhatFont 将为您识别字体。只需将鼠标悬停在它上面,即可立即找出它是哪种字体。

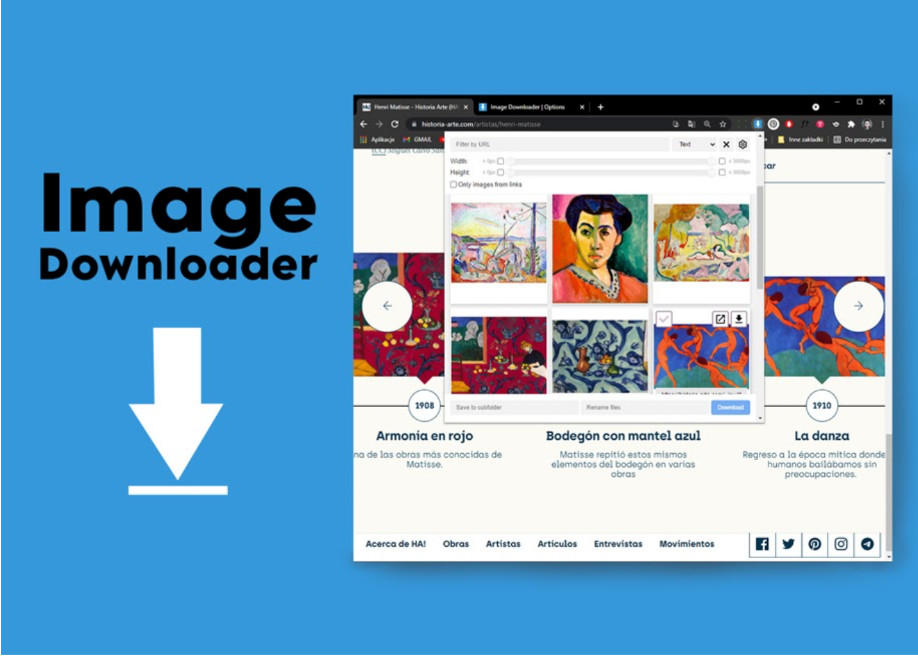
四、图片下载器
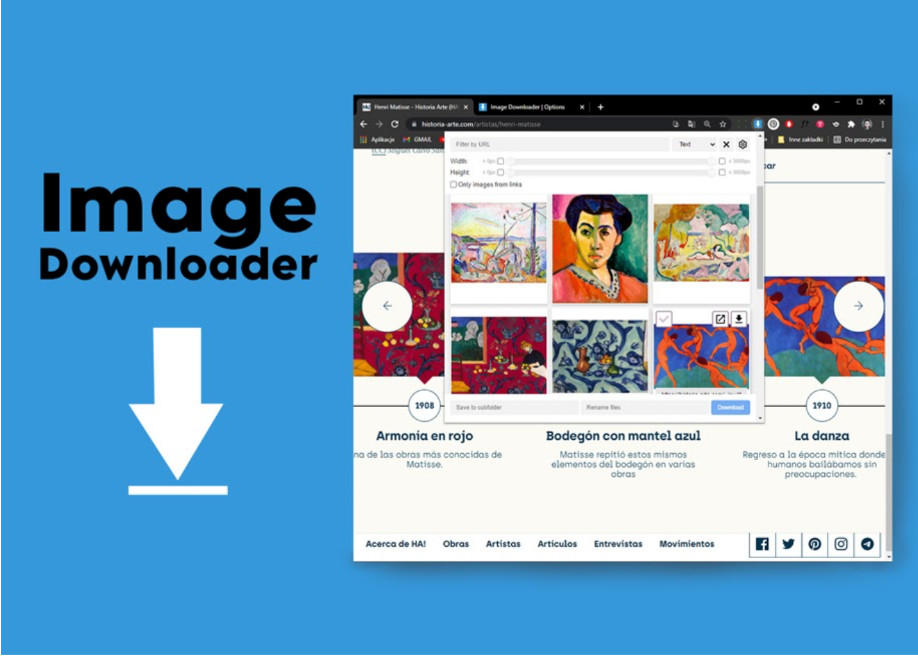
一键浏览和下载网络图片!此扩展程序可以节省时间,您可以使用它浏览当前页面上的图像,按宽度、高度或 URL 过滤等等!

五、HTML 到 Figma
您可以使用这个有用的扩展来捕获任何网页并将其导入 Figma 以检查元素和编辑图层。

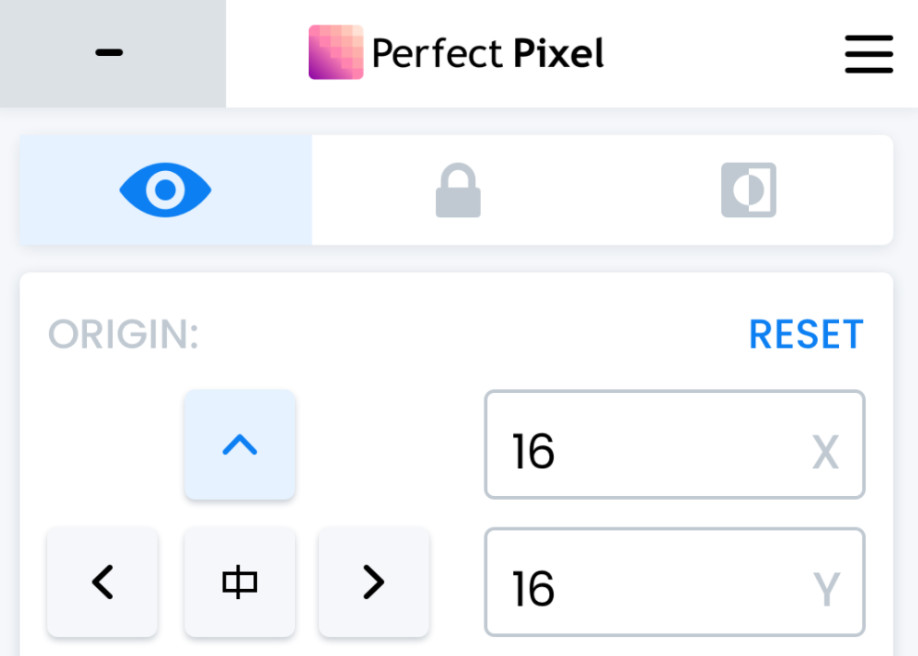
六、完美像素
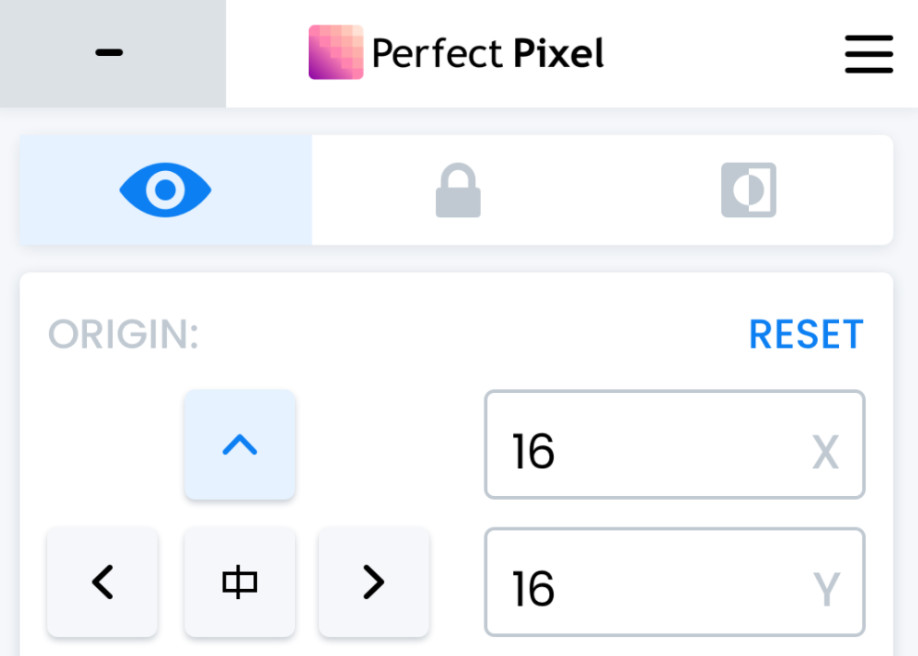
使用此扩展,前端可以在 HTML DOM 上覆盖半透明图像,以便将设计与 CSS 布局进行比较。

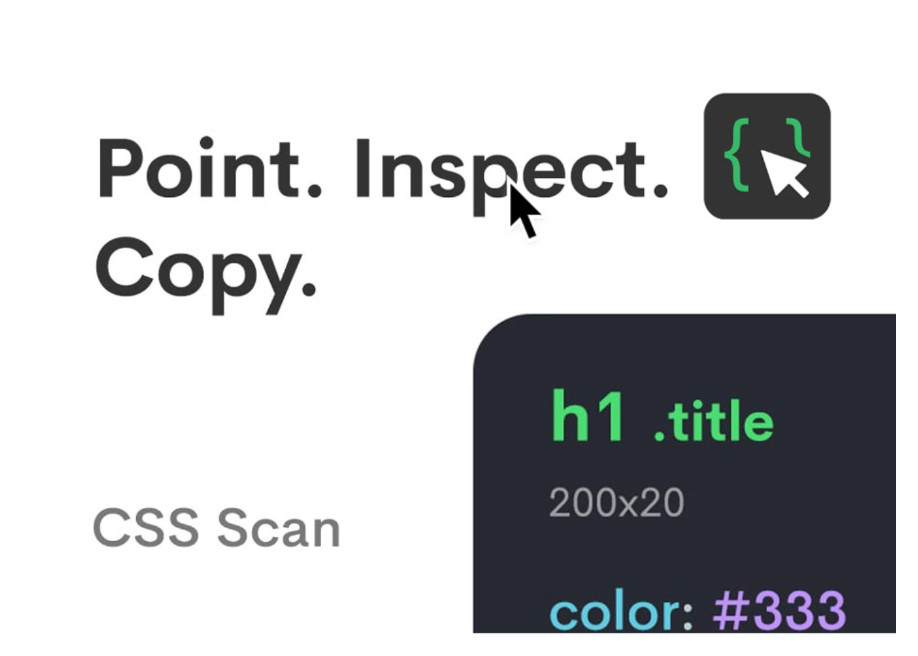
七、CSS扫描
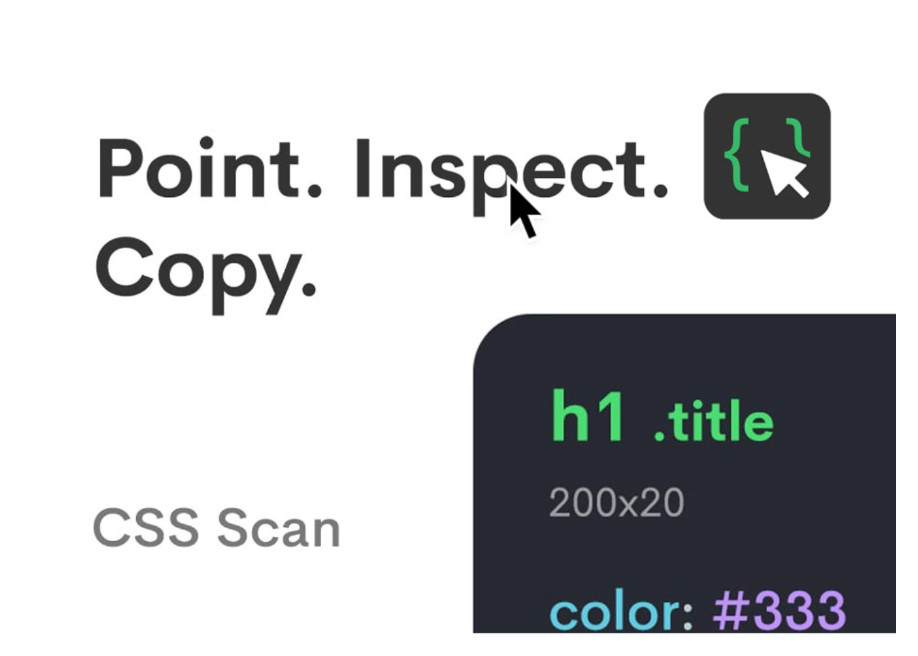
使用 CSS Scan,您可以检查、复制和编辑 HTML DOM 中任何元素的 CSS 样式。告别“检查元素”,只需将鼠标悬停在元素上,然后单击即可复制样式和 CSS 规则。

八、窗口调整器
为了使您的网站更具响应性,此扩展程序会调整您的浏览器窗口的大小。您可以从流行的屏幕尺寸列表(台式机、移动设备、笔记本电脑)中进行选择,也可以轻松添加您自己的自定义尺寸和分辨率。

九、网站调色板
我们都看到了大量使用颜色的网站示例!Site Palette 是一个 Chrome 扩展,它提取当前网站的主要颜色。使用此工具,您可以生成和共享您最喜欢的调色板。此外,您可以下载 Sketch 模板或使用 Adobe Swatch 支持!

十、CSS 窥视器
CSS Peeper 是为外贸网站制作设计师量身定制的 CSS 查看器。通过在 Sketch 或 Photoshop 中使用的方便属性立即检查元素,并以视觉上吸引人的方式列出网络的整个调色板。使用 CSS Peeper 以简单、组织良好且美观的方式开始检查样式。

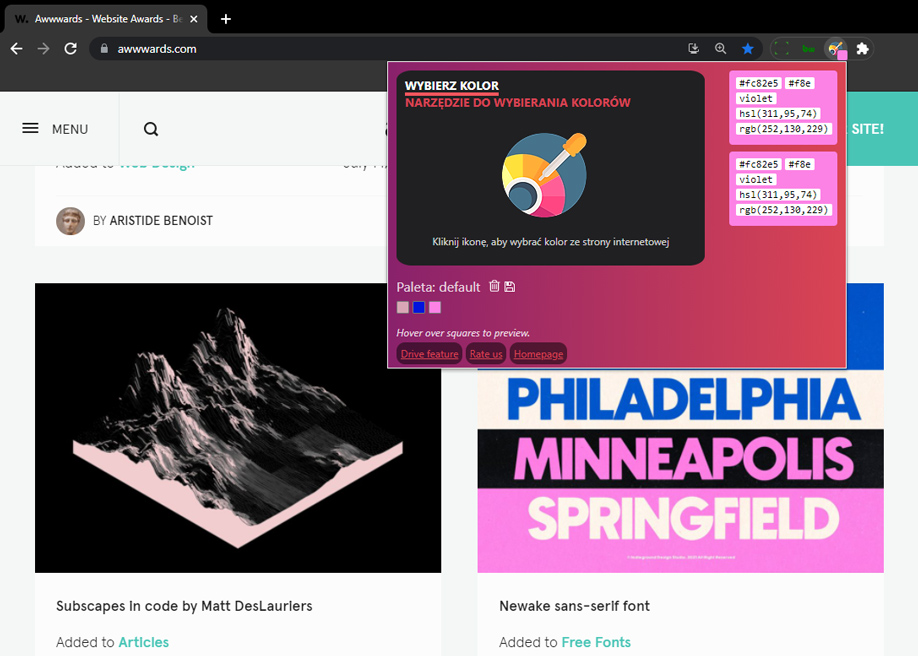
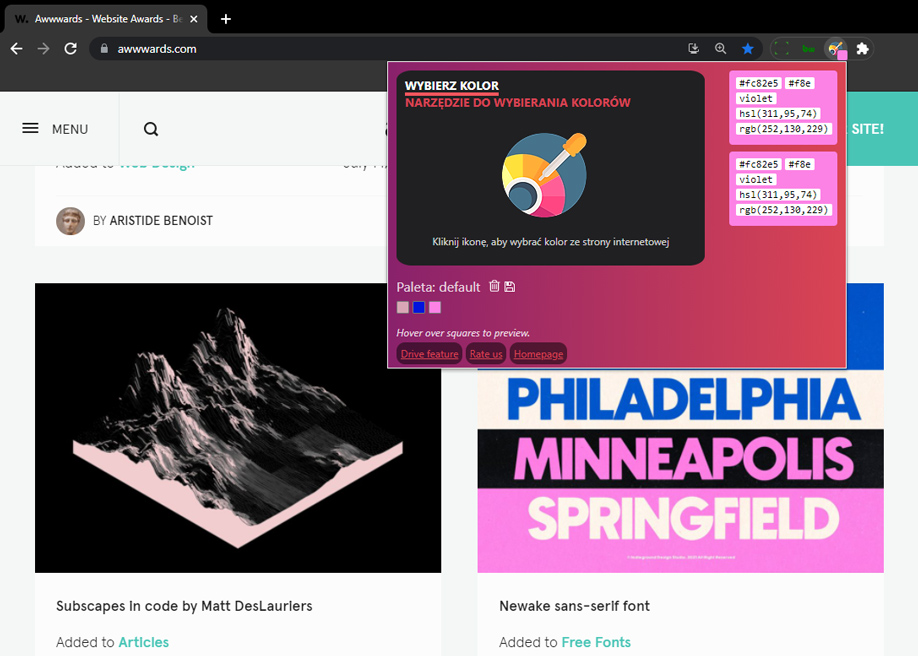
十一、十六进制颜色选择器
此扩展程序允许您从喜欢的网页中选择颜色。Hex Color Picker 不仅可以从 CSS 样式中提取颜色信息,还可以从图像中提取 RGB 值。

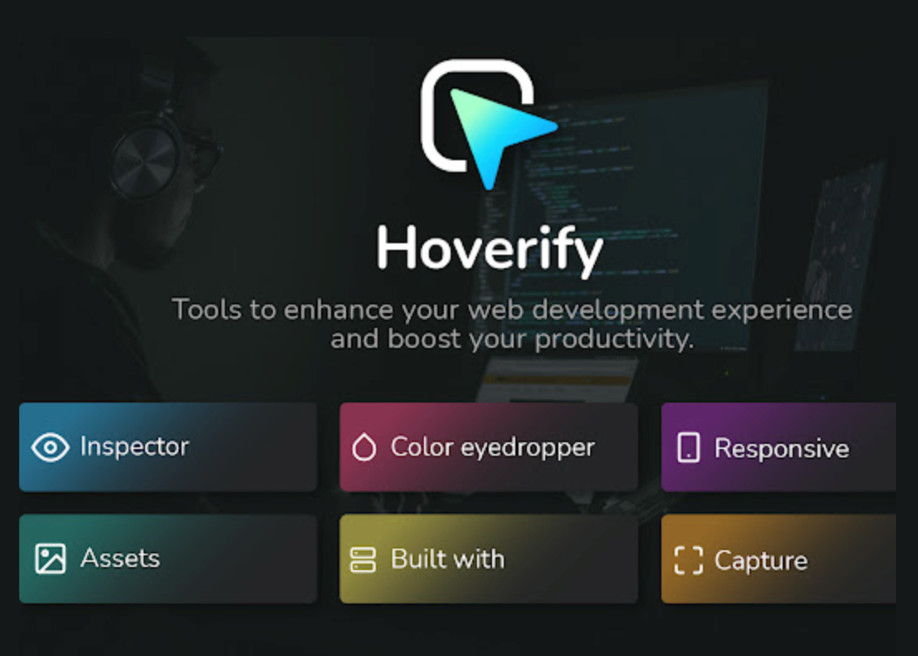
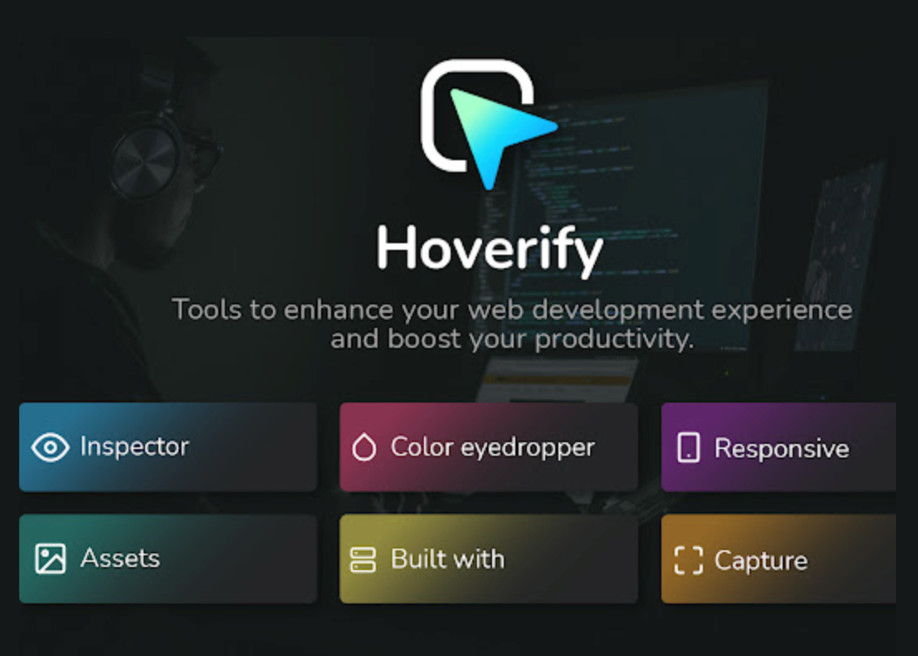
十二、悬停
Hoverify 是一个浏览器扩展,它通过提供工具来加速您的工作流程,例如 CSS 和 HTML 检查器、CSS实时版、导出到 Codepen、检查媒体查询、查找字体、提取颜色、切换元素可见性和很快。

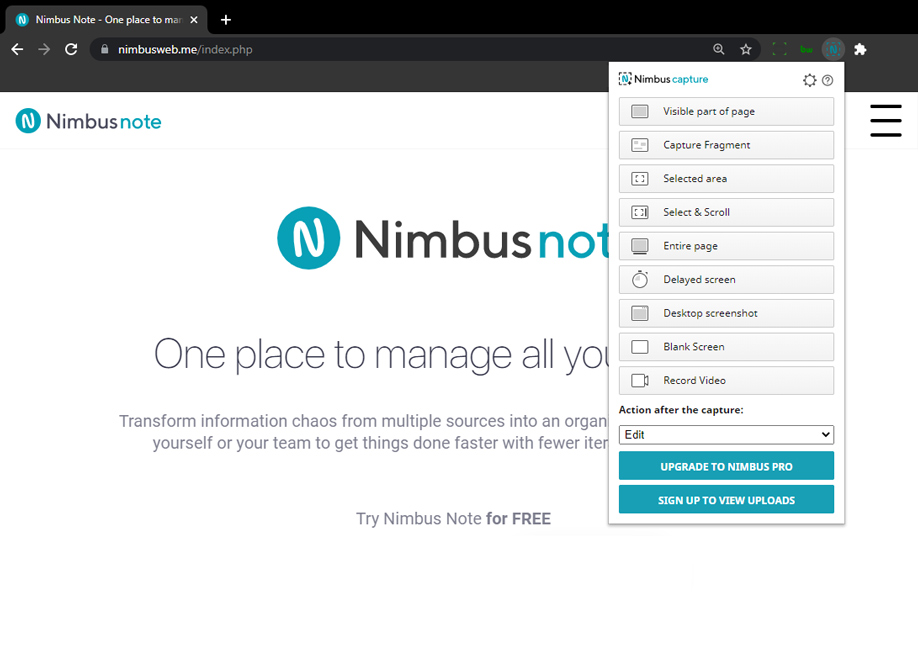
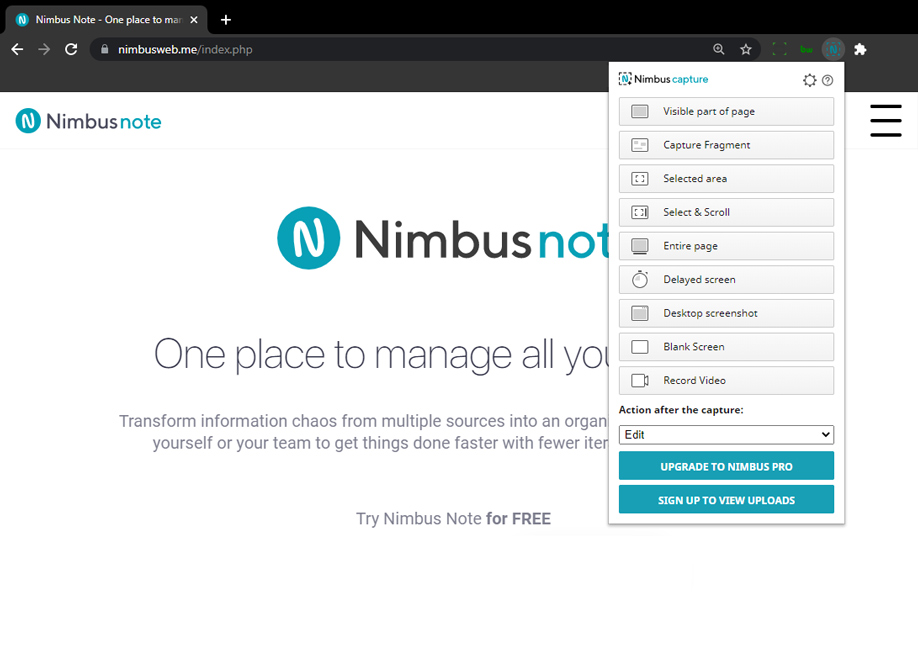
十三、Nimbus - 屏幕截图和屏幕录像机
这个 Chrome 扩展允许您捕获完整的网页屏幕或网站的任何部分,并编辑屏幕截图、修剪和裁剪截屏视频,并将视频转换为gif或mp4。


 服务热线:0755 - 23214858
服务热线:0755 - 23214858